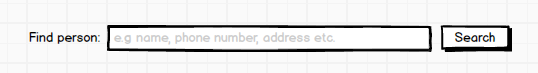
I have a search field in a web application where the user will be able to use different key words to search on. I want to inform the user what he will find (in this example, it is a person) and what words to use when search (in this example, name, number, address etc.)
But I am not certain this is the right kind of words to use. Does any of you have a better idea of terminology?