On the site I'm working on, we have a list of buttons which make donations.
We would like to promote a specific donation button so it will convey more traffic. We tends to prefer less big donations over a lot of small ones (at least it's the analysis we made until now).
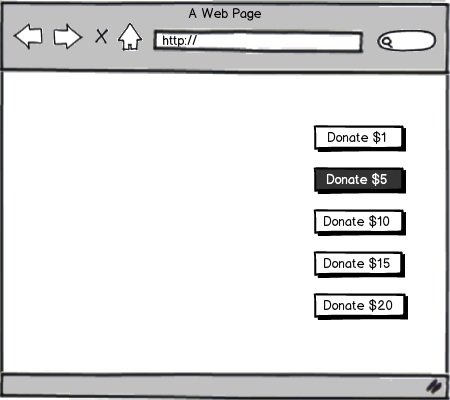
Example, emphasis on the 2nd element:

download bmml source – Wireframes created with Balsamiq Mockups
Some though we have on the subject:
- If we promote the first link, it will make people click the first link, thus driving less "big" donations.
- If we promote the last element, it will repel people.
- The second may be a good option, but it's a guess.
Also, the amount and number of buttons are variables and unknown from us, so we would like a generic way to do this.
Right now the emphasis is done by a different background color, but any other emphasis be OK.
Is there a proper way to choose which element to promote?
