Both sites are preparing new login features.
Google has made an announcement explaining the reasons behind the 2 steps login process
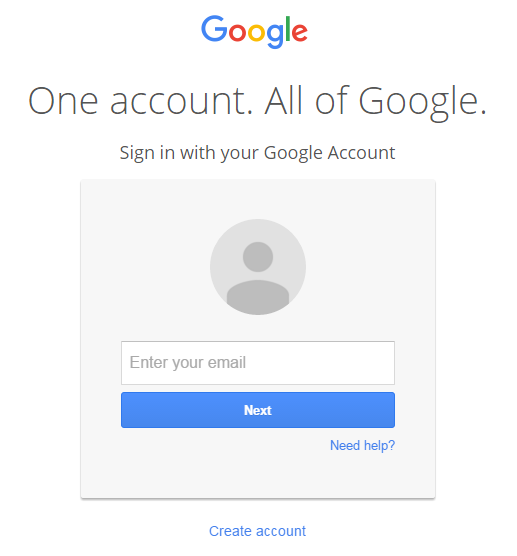
Today, you sign in to Google on a page that includes both the ‘email’
and ‘password’ fields on the same page. We’ll be gradually splitting
those two fields into separate pages in the coming days; the sign-in
process won’t change otherwise.
As we’ve said many times, we're working towards introducing new
authentication solutions that complement traditional passwords. We’ve
already separated the ‘username’ and ‘password’ fields onto separate
pages on a successful launch in Android last year. This change to our
web sign-in page is another step in that direction.
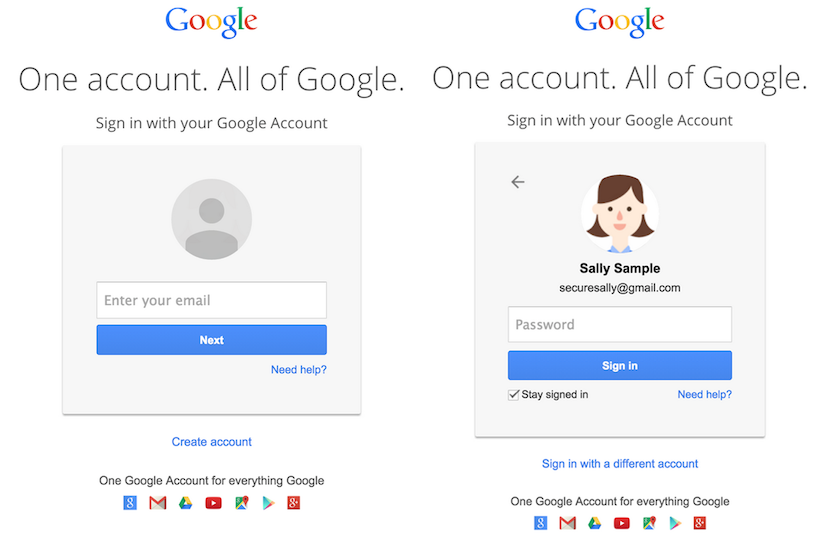
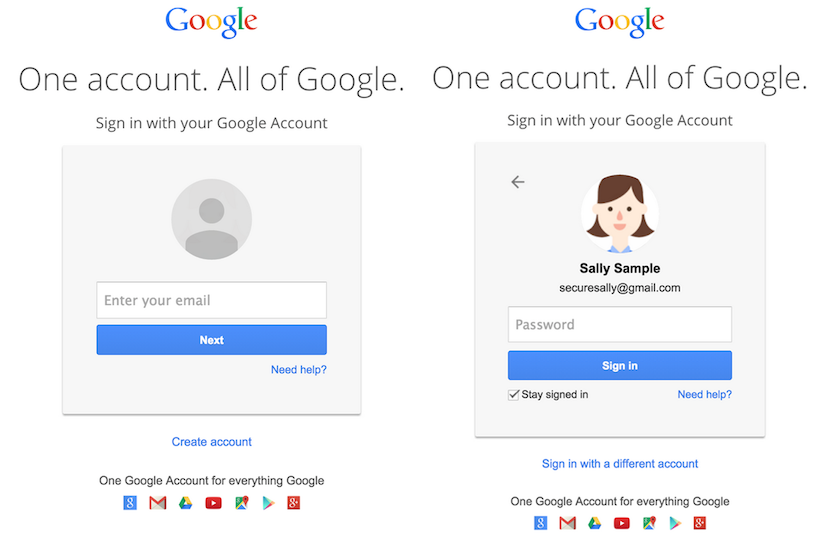
To help make sign-in easier and more personal, you may see a screen
with your profile picture and full name when signing in to Google.
We’ll only show this information if you are signing in from a location
or device you’ve signed in from before, like your home computer.

This new Google account sign-in flow will provide the following
advantages:
- Preparation for future authentication solutions that complement passwords
- Reduced confusion among people who have multiple Google accounts
- A better experience for SAML SSO users, such as university students or corporate users that sign in with a different identity provider than Google
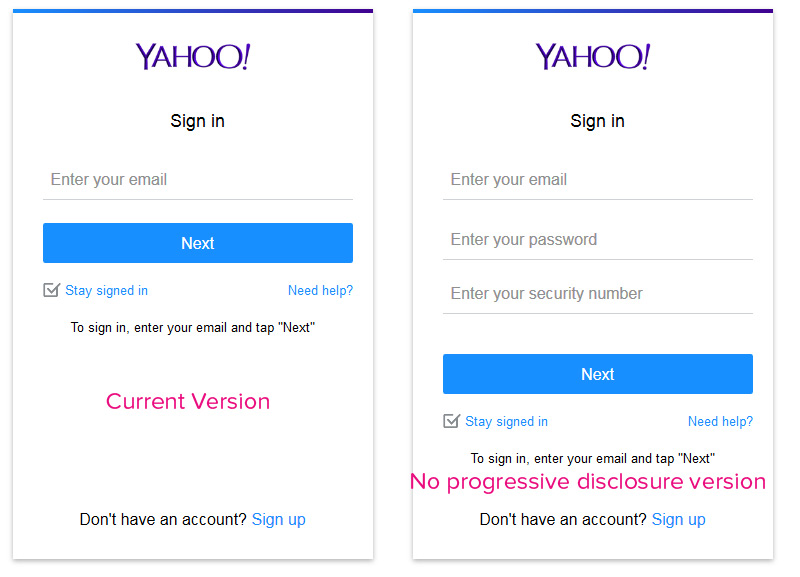
As you will see in both sites, they're basically using the Material Design guidelines (yes, even Yahoo) and serving a card that is the same both on desktop as in mobile. This helps with UI consistency across devices, but also removes cluttering of information on small screens. Also, it allows for logical "step by step" behavior, which is specially needed for people enabling Yahoo 2 steps verification (not to be confused with the 2 screens needed for login, these steps are security measures rather than UI steps)
Please note that 2 steps verification is becoming the new standard for Google, Yahoo, Apple and more to follow. So when considering this need and the fact that a huge number of users will use this feature on small devices, you end with this kind of pattern (which in fact is a progressive disclosure pattern)
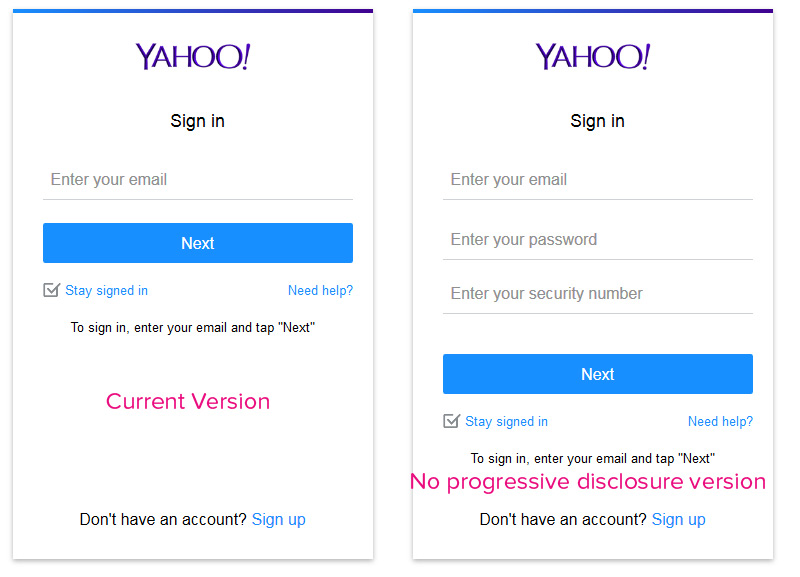
Take a look at the current version and what would happen by keeping it all on the same page while using Material Design guidelines:

As you may see, there's a huge difference in cognitive load between both versions. And this is solved by using a "step approach" (or again, progressive disclosure)