I am looking for a control or a method such that I can allow the user to enter the working times of a shop for each weekday on a web page.
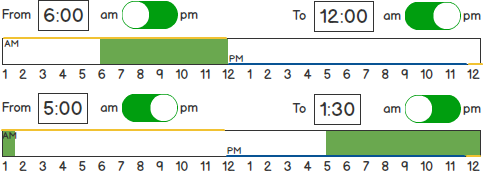
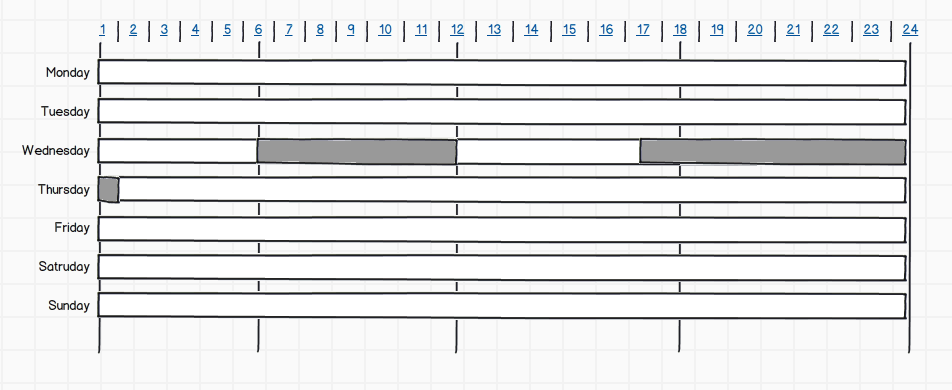
For instance, the working time for Wednesday is:
- 06:00 AM to 12:00 AM.
- 05:00 PM to 01:30 AM.
@dan1111's Follow-Up:
Can there be an arbitrary number of opening times per day?
Yes.
How often will this data need to be entered?
Only once upon shop registration.
by whom?
System Admins.