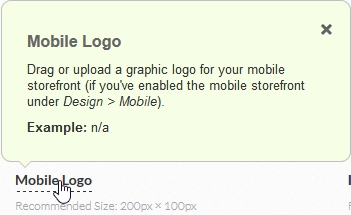
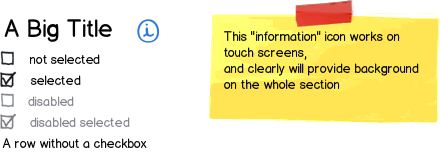
In my UI, I have a normal text headline that covers a block of checkboxes. Without further information I'm scared of users not knowing what to do with the window. My idea is to put a tooltip in the headline to give users information about the function of my window.
How do I make clear that there actually is a tooltip behind that headline? I don't think people would normally hover over the headline so they would never get the information. Is there some sort of specific system to imply that there will be a tooltip over a control or text (like some special cursor)?