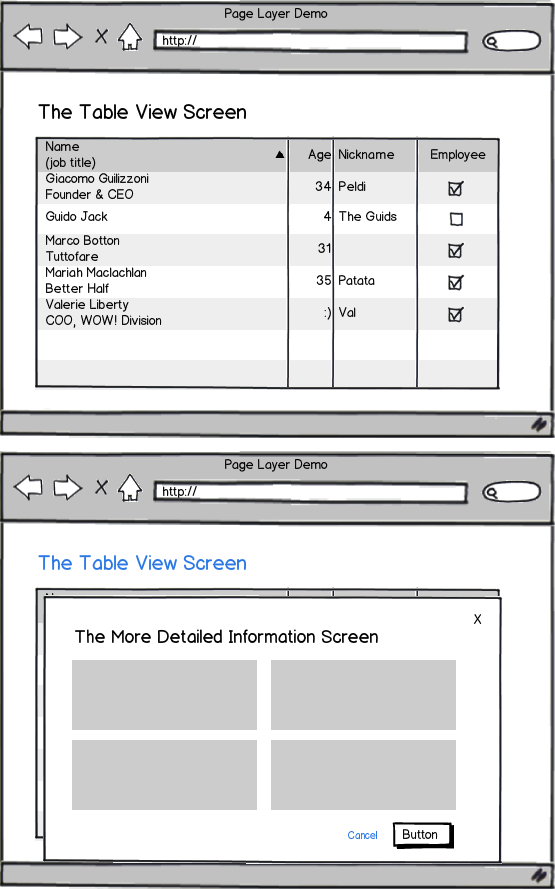
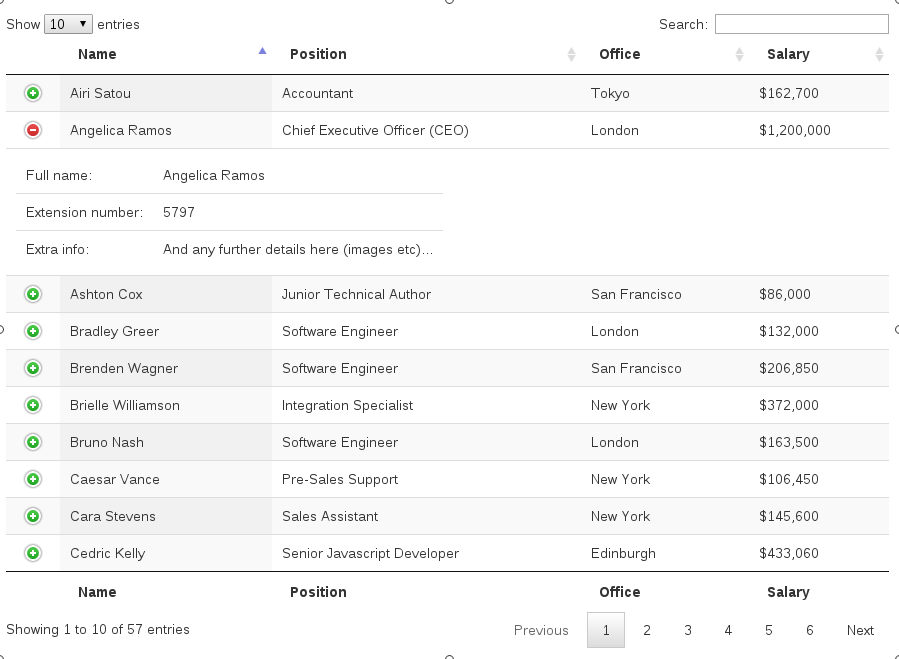
I'm designing a web application that contains some tables with data entries/rows that all can be edited in some way. We only present a limited amount of information about each data entry in the main table view, but more information is also available.
My question is, if the user chooses to see more information about an item, whether it's best to use a modal window, or show them a deeper view"? (Take them to a separate page)
There are some problems with modals, namely double modal windows layered over each other, e.g one to view/edit, one to confirm, though modals do have the benefit that they they are versatile when it comes to working with a small amount of data.
The deeper page view obviously doesn't have the problem of multi-layered modals, but it does take the user away from the the main table view and their task there.