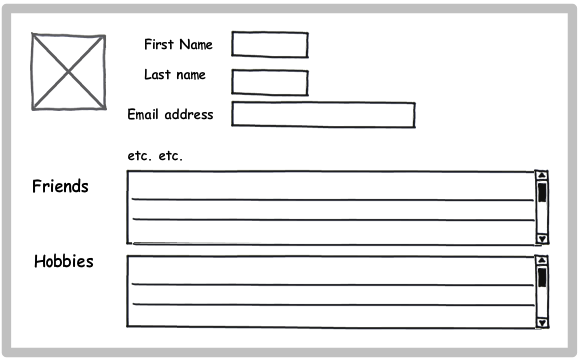
B is best for most cases. It allows users the most flexibility and lets them keep desired data from one class (Person, Friends, Hobbies) in view while scanning through another via scrolling. B also avoids having to page if the list is long, which adds complexity and other disadvantages.
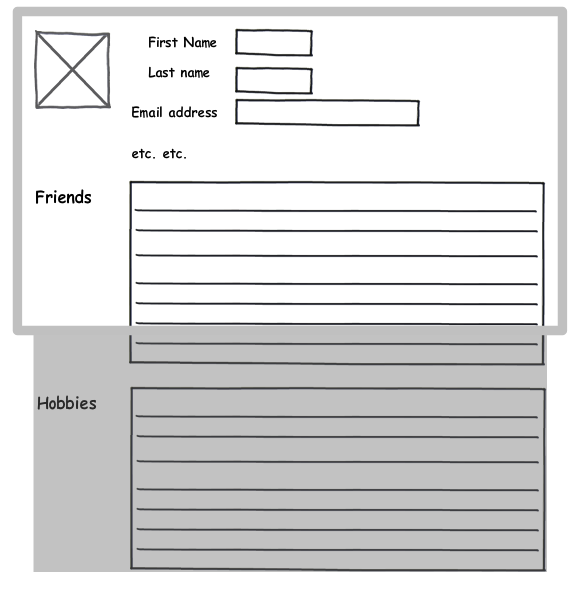
Solution A makes the top “principal” content (the one with First Name, Last Name, etc.) scroll out of view when the user looks at more details. As a result the users may lose track of exactly whose Friends and Hobbies they’re looking at.
Solution A also means that, depending on the window size, user may not even become aware that Hobbies are shown if there are a lot of Friends.
Solution A implies the pane title and table column headers can scroll out of view, and the user can become confused on what exactly they're looking at (Friends or Rivals? Ship Date or Receive Date?).
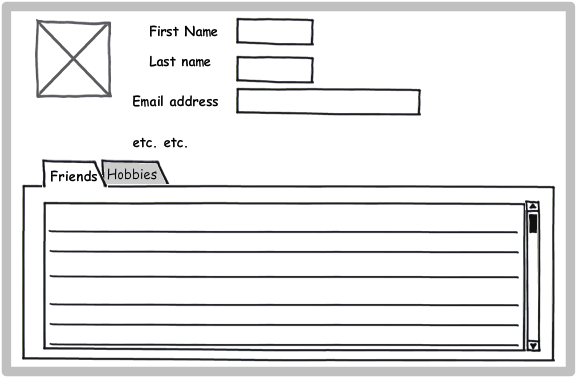
Solution A and C don’t allow the user to see Friends and Hobbies of interest at the same time, which may be problematic for some tasks. For Solution A, this happens when there are large numbers of Friends and Hobbies. To check out the Hobbies, the users lose their respective places among the Friends, and vice versa. Solution B allows users to scroll to the desired point in each list to view each.
Solution C forces you to pick a compromise size for Hobbies and Friends. If Persons tend to have a lot of one and few of the other, you're going to either waste space or force more scrolling. Solution B (and A) lets you choose the best default size for Hobbies and Friends independently.
Solution B means scrolling two areas of the screen, but that’s more an advantage than a disadvantage. It provides on average shorter scrolling distances for faster scanning. If the users decide to stop scanning Friends (or skip Friends entirely) and start scanning Hobbies, they don’t have to scroll by all the remaining Friends to just find the Hobbies, like they would with A.
Solution A and C become problematic if your data has a hierarchy depth greater than two (e.g., you want to show the Family Members of each Friend). For Solution C, now you have tabs inside of tabs, which can look confusing. For Solution A, now you separate each Friend with a list of Family Members, which makes it harder to compare Friends and longer to scan for a desired Friend –and even longer to skip all the Friends and go straight to the Hobbies. If any of your pages goes more than two-deep, go with Solution B for all pages to be consistent within your app.
If the Friend and Hobbies tables are relatively narrow, then one variation of Solution B is to display the two scrollable panes side-by-side. This forces the two panes to have the same height which may mean some wasted space, but it may waste less space (on the right) than stacking two skinny tables on top of each other. Solutions A and C don't effectively support this option.
For Solution B, the window should by default open with the panes (Person, Friends, Hobbies) sized optimally for the likely number of items in each for the given size of the window. When the user resizes the window, the panes should resize appropriately so the page never gets a scrollbar –only the panes need to be scrolled.
Users should always be able to easily open, close, and resize panes within a window or page to adjust for the contents. You can have a pane closed by default to provide progressive disclosure if its contents are unlikely to be on interest to most users, but generally all panes should by default be open so the user gets a sample of the information the page provides. Even the Person pane at the top should be open/closable/resizable so if users want to, they can fill the entire window with Friends with just a couple clicks (except maybe they’ll resize the Person pane to a sliver to keep the person’s name in view). This eliminates the one advantage Solution A may have over B.
BTW, for either Solution A or B, once have more than two panes, you need some sort of graphic design to indicate what belongs to what –are these Hobbies of each Friend or Hobbies of the Person at the top? Indenting of some form may be used to communicate the difference.
The web has traditionally used Solution A because until recently it was a pain to embed a scrolling region within a page. I don’t think anyone chose it for usability reasons.
I’ve more on Solution B (what I call a master-detail) versus alternatives at Taking Panes.