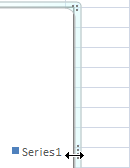
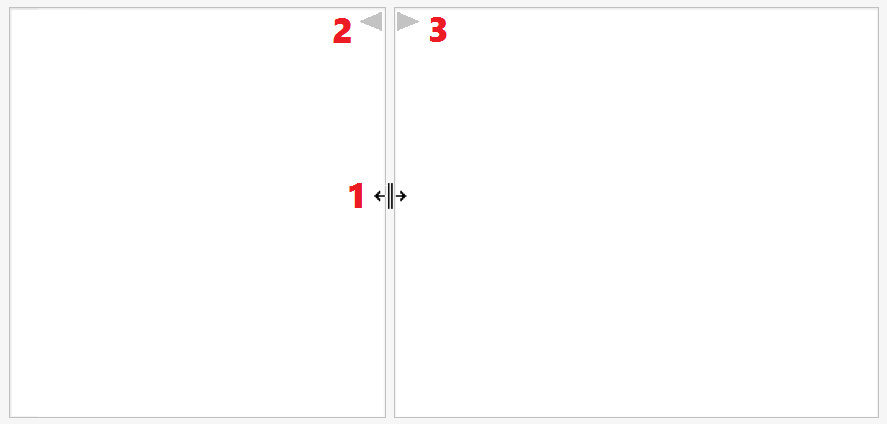
I have a program with an interface that is much like jsfiddle, specifically the vertically draggable inner "bar" that lets you resize between the size of the left panels and the right panels. I implemented the following functionality in that bar:

- When you hover over the vertical bar, a left/right arrow appears to indicate this bar can be moved.
- When you click on the < button at the top of the bar, the entire left panel will be collapsed to it's minimum size.
- When you click on the > button at the top of the bar, the entire right panel will be collapsed to it's minimum size.
My test users indicted three problems with this approach:
- The width of the bar is very narrow and thus exact precision is required.
- The buttons at top did not evoke their functionality. Some users thought they were drag the handler(s) rather than buttons that collapse entirely. Some users even did not see them.
- This functionality is not usable with keyboard.
My question is how I can approve the usability and or design of this kind of UI element, without using precious space to explicitly spell it all out with full sentences. I would like to hear alternatives that tackle one or more of the above problems without losing functionality.
I've already done some research myself regarding common ways of doing a split bar in UI:
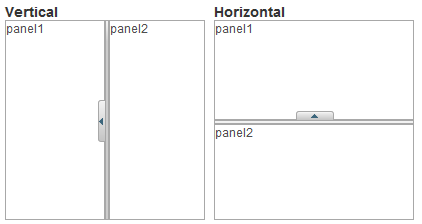
- Use a double lined bar.
- Use 3 small parallel lines close to each other (like in the jsfiddle website).
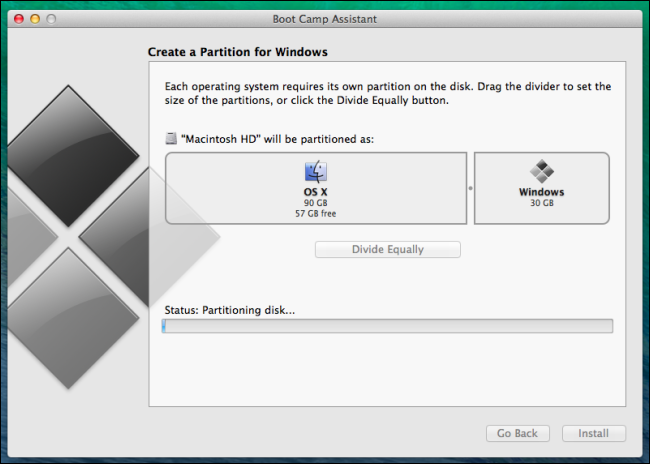
- Make a small extension in the middle of the bar to evoke the feeling of a button, like this:

However, I'm not sure if this are in fact usability practices that have proven themself to be good, or just random ways of doing it. It's hard to find consistency when different ways of creating this ui element exist.