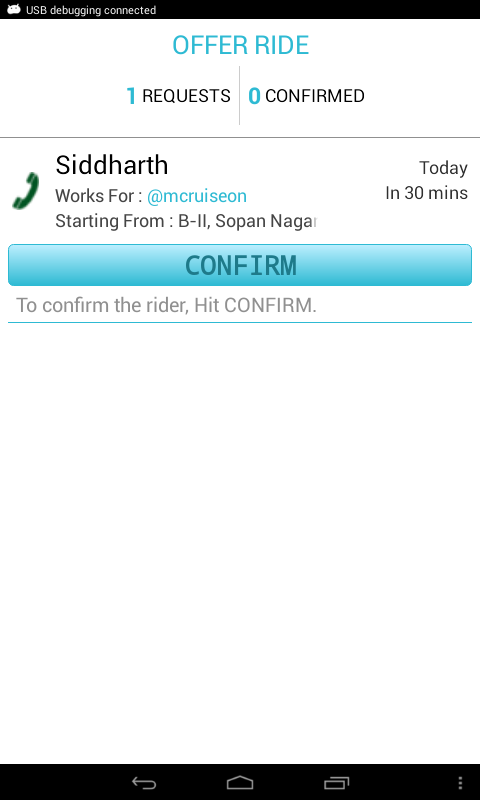
In the list below, I have the search results of the people closeby who I can carpool with. Each person I should able to call, name and know the location.
When we hit the Confirm button it turns into a status Confirmed. If confirmed is pressed, the ride is cancelled and confirm shows up again. This can be confusing. Any ideas ?

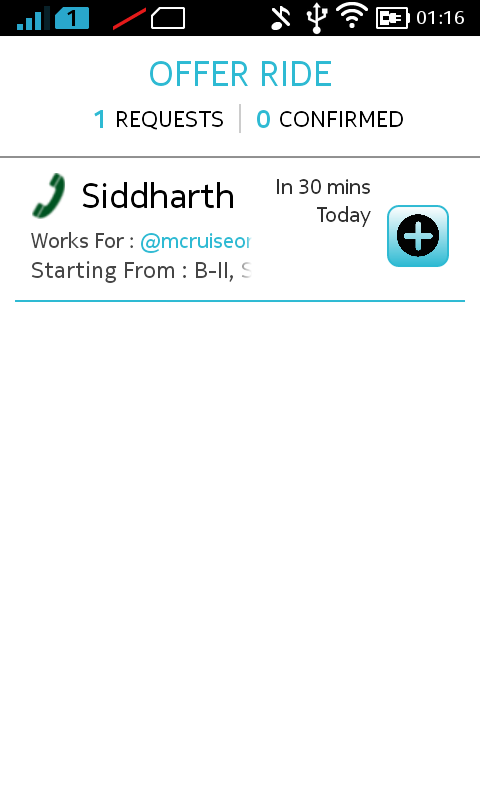
EDIT I changed the look and feel to save place and make it easy to understand. Notice
- Call button linked with name
- Instead of CONFIRM, I have a small
+ -icon instead
Still seems misaligned and confusing. Any ideas ?
Search Results, OFFERING RIDE

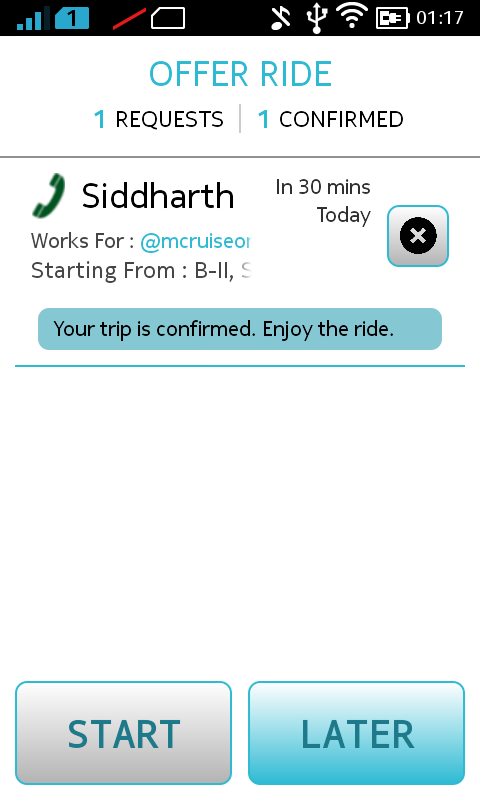
Search Results, Offering ride, CONFIRMED

Search Results, REQUESTING RIDE

