I have a complex settings structure to manage machinery, where parts(functions) of the machine can have a combination of one or two settings. So basically the settings are set individually, but some other settings, when activated require functions of the machine to be grouped together.
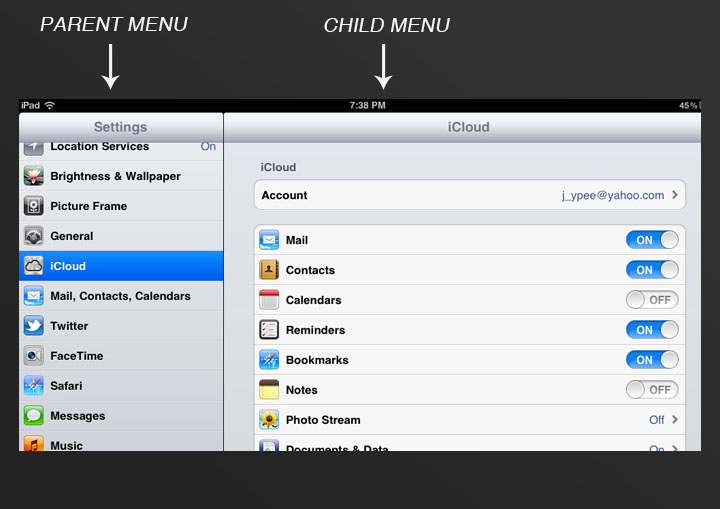
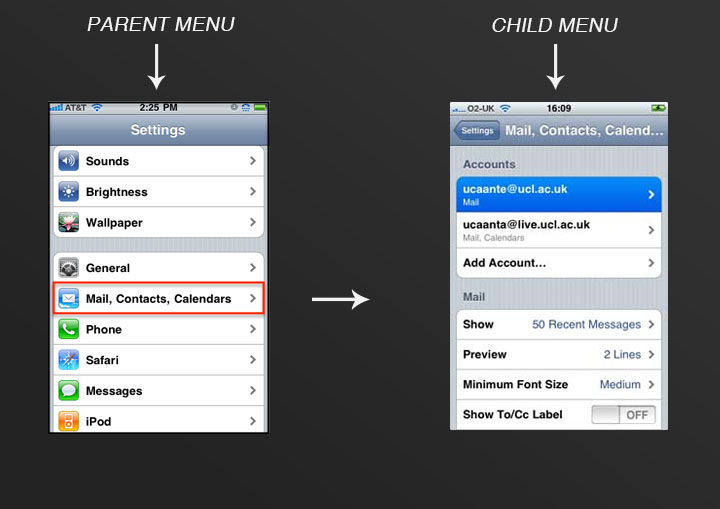
Is scrollable menu structure a no-no in mobile settings UI?
A design option is to first suggest the user to group/ungroup functionality and based on that some settings become redundant, so hide/unhide or toggle the availability of settings.
Thus the result would be a scrollable list for mobile, within that list some items toggle between shown/hidden.
The scrollable settings list would not be very long, maybe 3 screens long. The alternative is some sort of pagination, but the thing is that the user should see all machine functions at a glance while they adjust settings for another function.
We have resisted the scrolling and felt pagination simplifies the UI, but I am at a loss how to split the settings so it makes sense