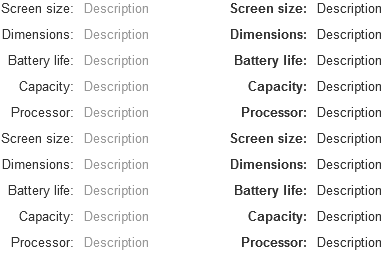
In your situation, I vote the same as other answers, highlight — through bold, colour or size — the labels over the data to allow for scanning behaviour, perhaps as people are comparing specs from different products. I would also align in columns the labels and the data to help with the scanning. And once that's done you can remove the colons as the distinction is clear.
However, I think highlighting labels or values depends on the context of the data.
If in a set of data, it's not evident or could be ambiguous what the data represents, then I would highlight the labels so people can scan to what they want and then interpret the data. For example:
What the data represents is not immediately clear
Start date 16 Jan 2019
End date 16 Jan 2020
However, if the data can speak for itself in its format and the context people are seeing it, or they will see it regularly and get familiar with the structure and the labels, then highlighting the data is more immediately useful to people and more direct in its value.
What the data represents is clear
For example, in the product details page for a clothing item it may be more appropriate to bold the data:
Item Cardigan
Colour Forest green
Size Large
Price $24.99
Or, in an email or confirmation page just after you've signed up to an event:
At Benny's Bistro
Start time 7pm sharp
Guests You and one guest
Dress code Smart casual
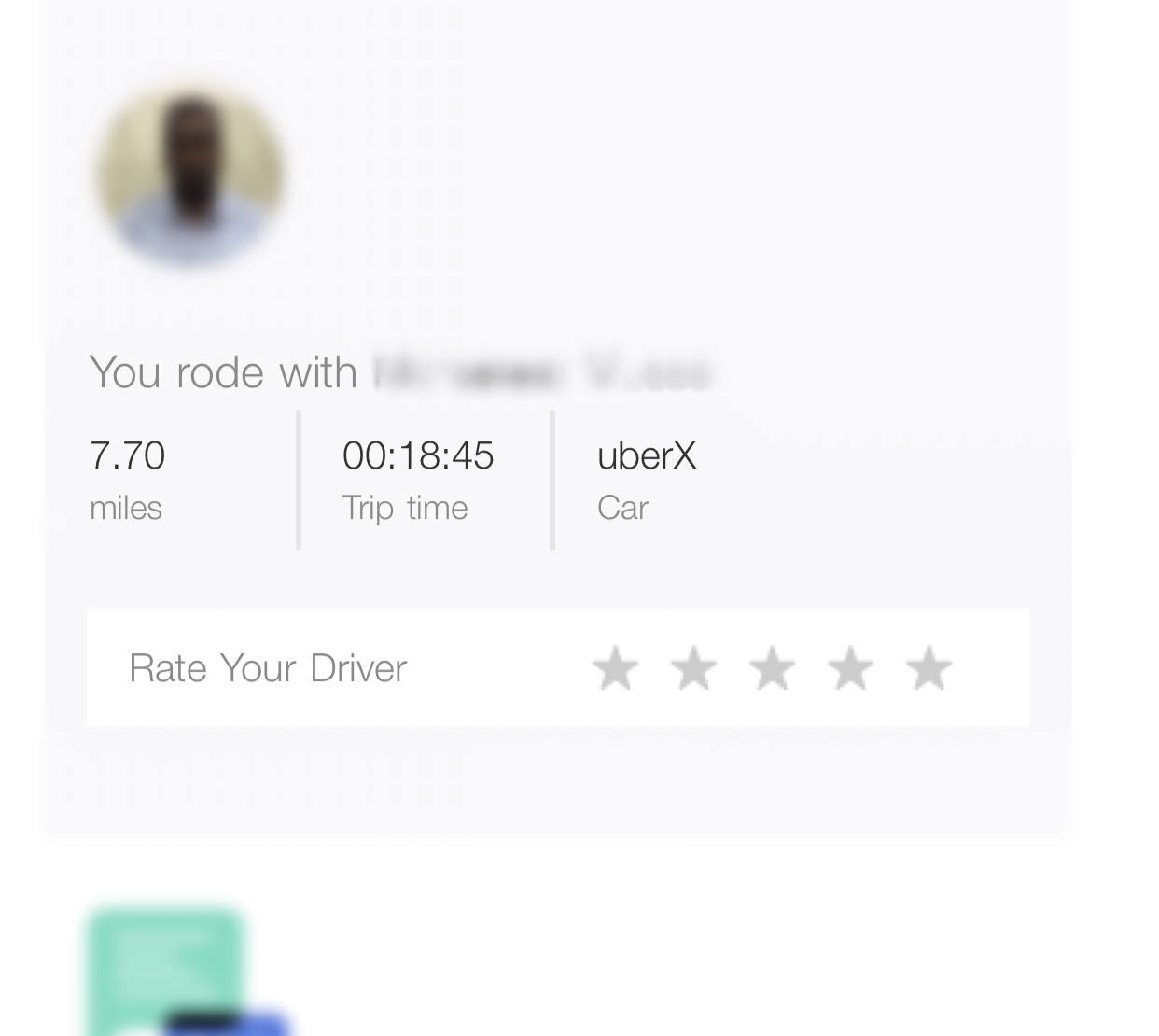
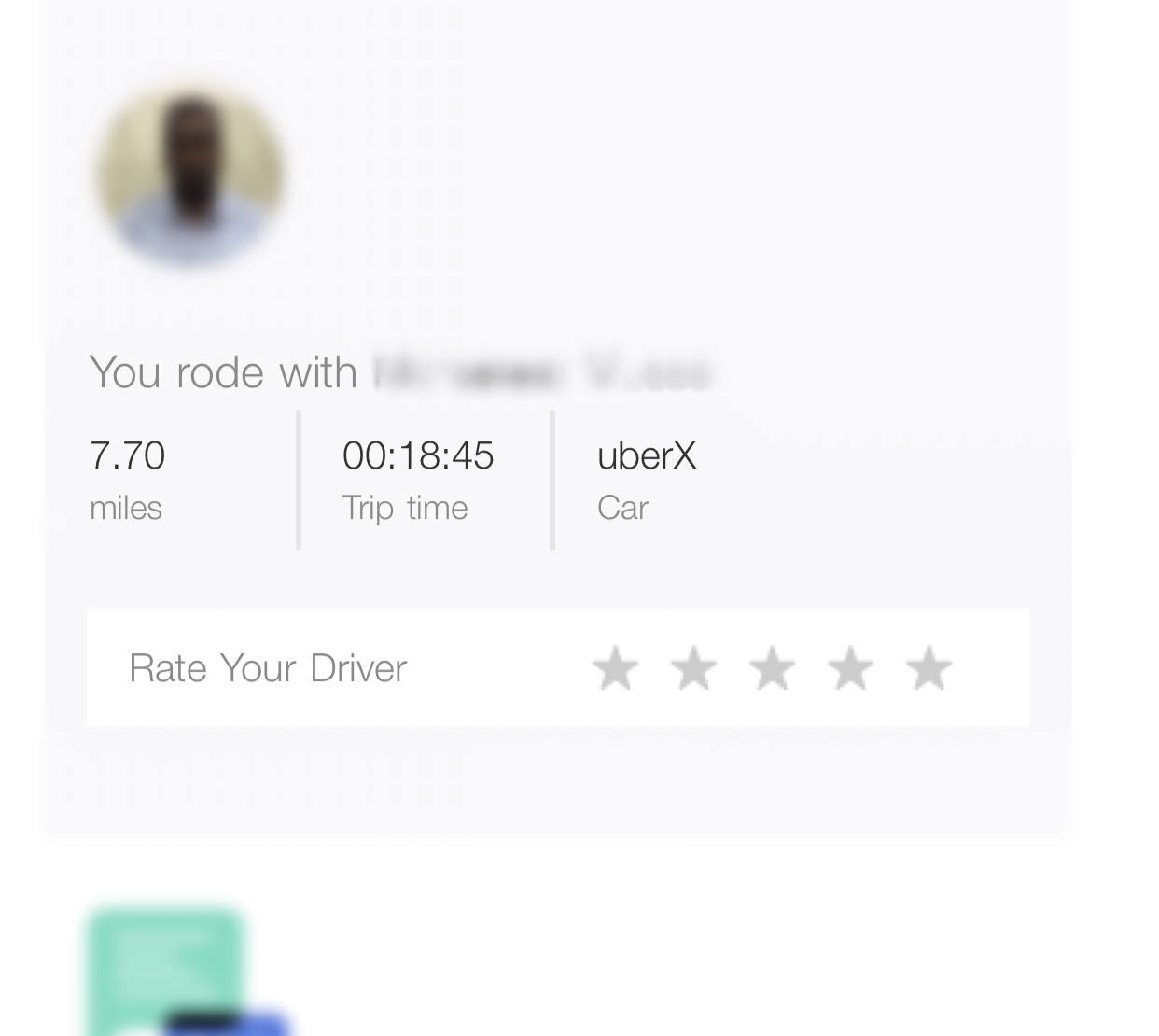
Here's an example of an Uber email after a ride which highlights the data over the labels to good effect.

More broadly, in some cases, you are better off excluding the label completely eg:
Not
Email: [email protected]
Phone: 510-123-1234
Site: www.examplesite.com
Instead, just use
[email protected]
510-123-1234
www.examplesite.com