People been using email clients for years now and a standard has merged after years of developing and designing the email client user interface.
If you want to do something new I'm not sure it would be liked by the users. They expect the same kind of interface that they get at other places (yahoo mail). This doesn't mean you can't get creative, you can add batter fonts, color coding, open and closed envelopes.
However, try to follow the same pattern and feel like gmail, otherwise the user might think it's complicated.
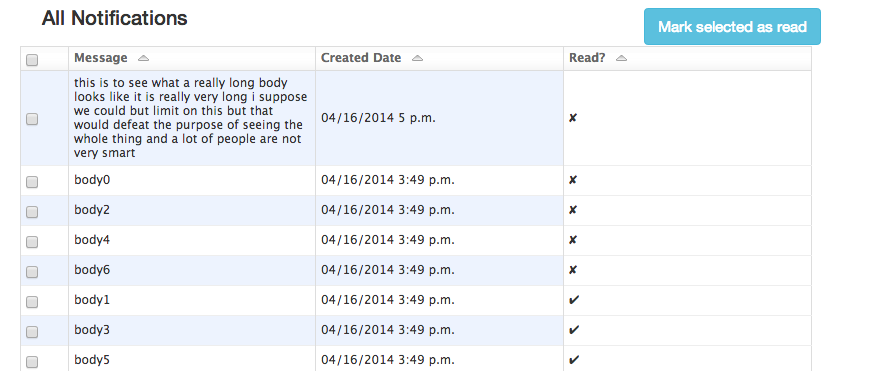
Don't forget people are lazy and a creature of habit. Here is an example of a nice UI that might inspire you:.