I'm working on a Desktop Web App. (Mobile is in future planning phase)
I have a dynamic page that can change depending on the compination of the dropdown and tab buttons.
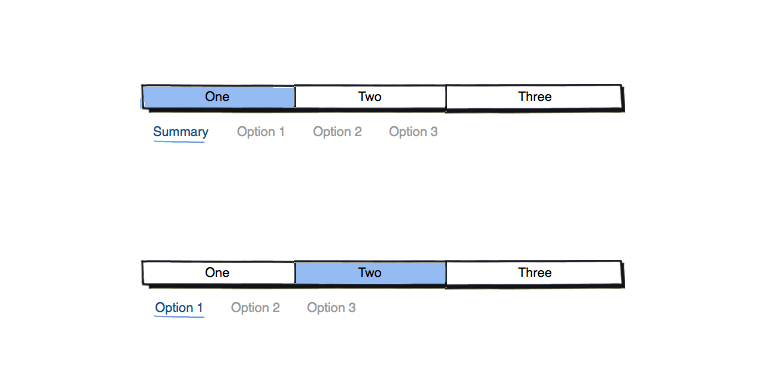
Here is the diagram:

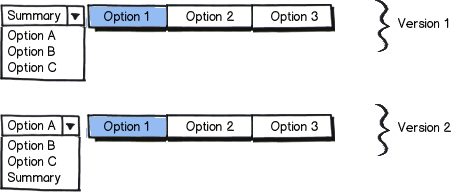
download bmml source – Wireframes created with Balsamiq Mockups
Version 1
When the user lands on the page, they are greeted with the "Summary" and it defaults to Option 1. The page changes dynamically depending on the combination of choosing from the dropdown and the tabbed menu.
My issue is that not all the option 1 2 and 3 are available on the "Summary" option on the dropdown but I can't remove that option because it would be nice for the user to know right away that it's possible to access it from a secondary dropdown selection.
Having the 1 button greyed out will be difficult for the user to understand that it will reactivate by selecting Option A B or C in the dropdown.
The current navigation was chosen to be future friendly for our app as we plan on making Option 1 2 and 3 into Toggles in the future.
Version 2
My manager suggested placing "Summary" on the bottom and making the Default be Option A however I don't feel that makes sense as it forces the user to drilldown to more detailed information first before viewing the Meta info.
I want to keep the navigation fitting in "Bar" form so it won't take up much real estate in the tool.
I've been mulling over this for about a while and can't figure it out.
Any suggestions?