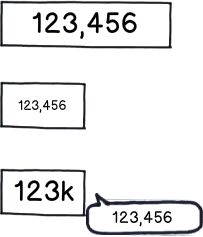
I am developing an accounting app where I display several orders. Every order has a price. I have a box where I would like to display the price as shown below:

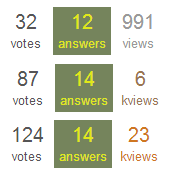
This works pretty well for fairly small numbers but as soon I start having big numbers the box is not suited anymore:

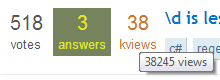
A solution I came up with is to only display thousands as shown below:

- Some of my users do not like the letter
Kthat indicates thousands. - Some of them want to the exact price and all the digits at once.
Making the box resize to fit all the price digits is not an option as this will make some of the boxes bigger than the others and the symmetry will be lost.
Are there any other ways of handling this kind of issue?





kis much more appropriate.