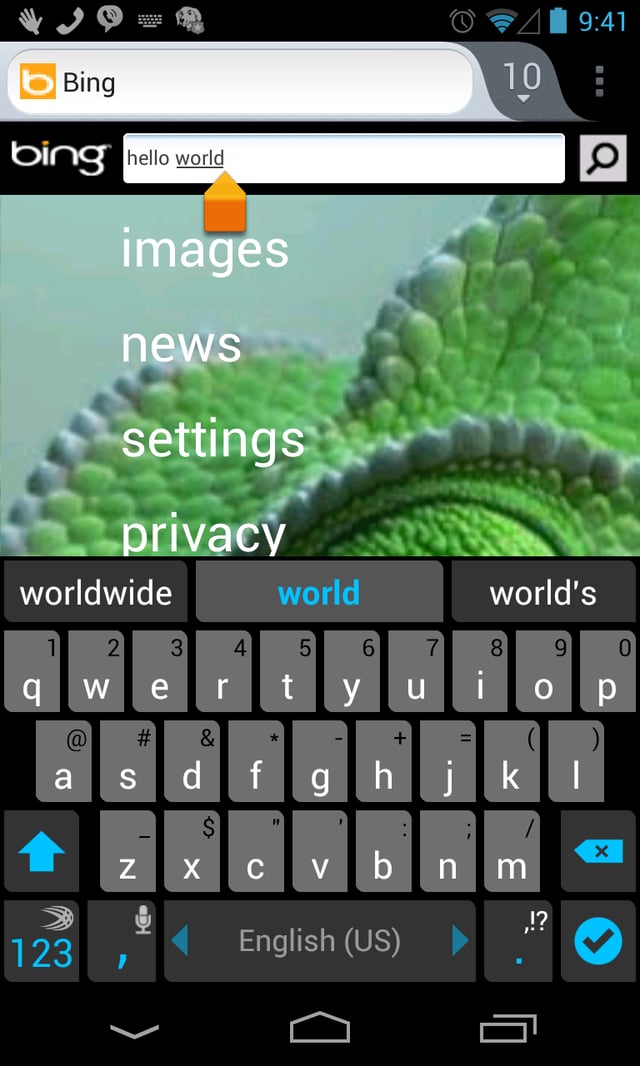
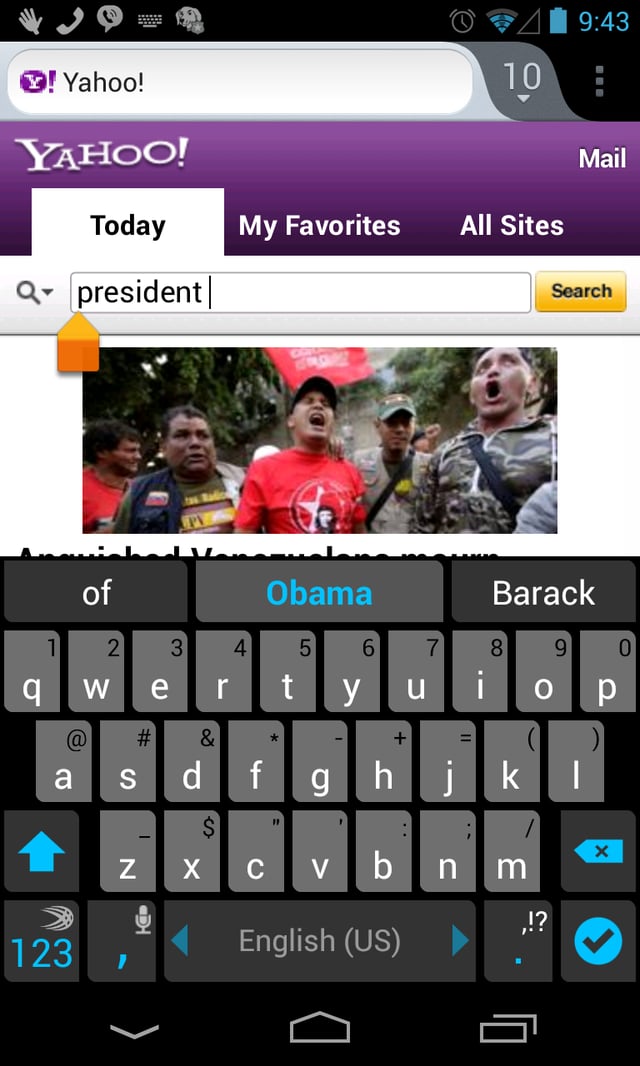
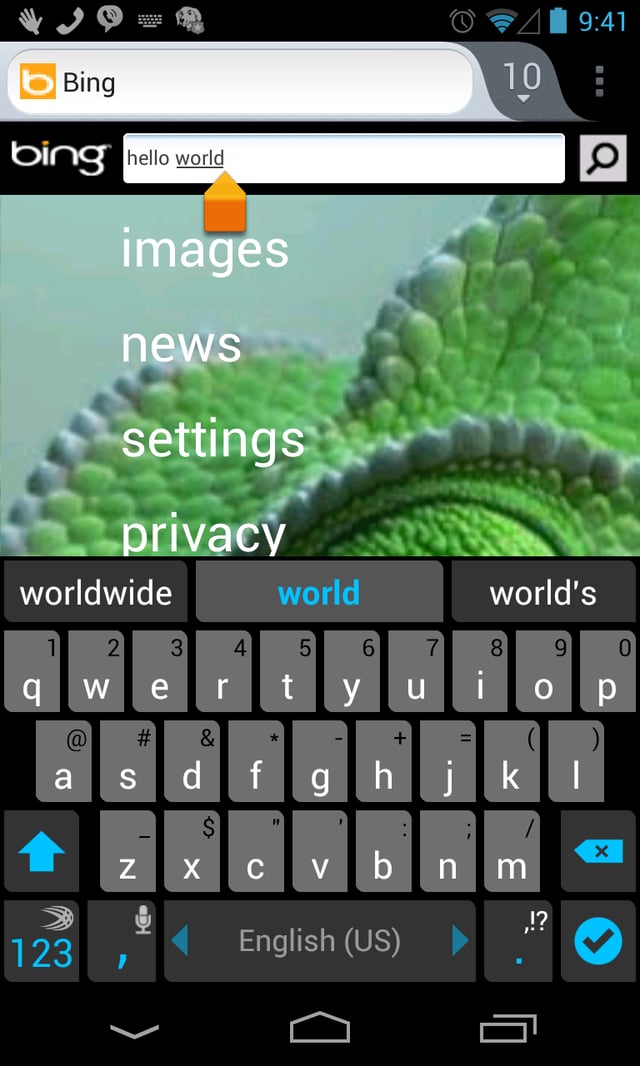
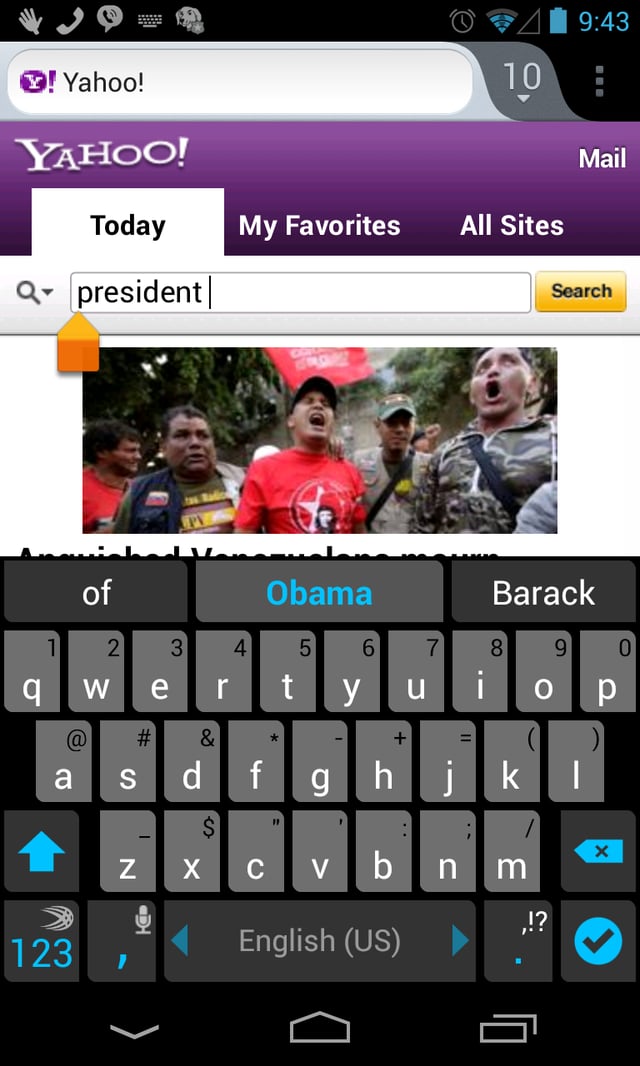
Today it is commonplace to just drop live search suggestions on websites for mobile. Take a look at two examples, both Yahoo! and Bing.

No suggestions.

Yahoo! does the same.
In most cases, this makes the most sense, especially on phones, since your room is greatly diminished.
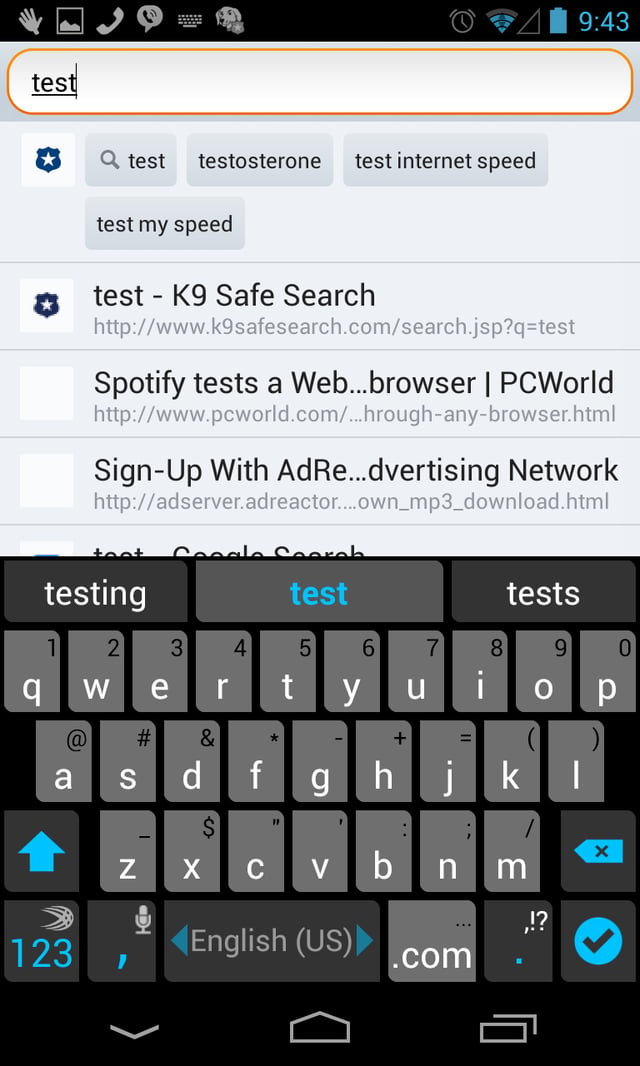
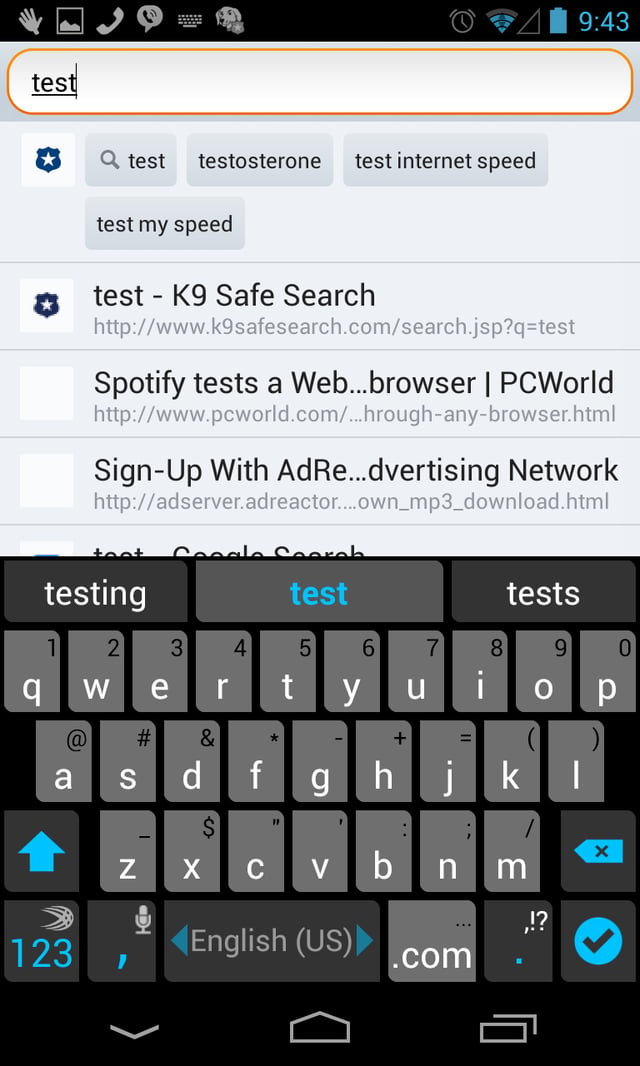
However, you could take a "think different" approach, and do something odd. Similar to what Firefox Mobile does.

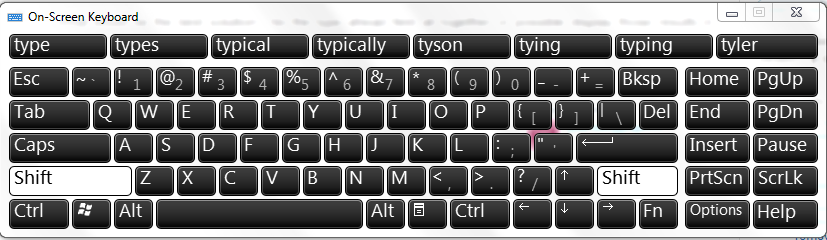
Here, you see Firefox puts up results in little bubbles, so you could take a similar idea and add them right above a search field, making it so keyboards do not affect it. In addition, Sylar has a point on Windows keyboards, so you should examine that. Basically though, I would ditch a list-view and do something a little more out of the box. Moving the results somewhere is probably your best choice, just make it easily accessible.