Following a discussion here on my work, I like to call in the ideas of UX experts :-)
Thet starting point is a web page on which users can make a configuration of complex products. On the screen, there will be some buttons for search categories. Clicking on one button will open a window that will dynamically build the search options from a database. There are three levels: - by default only the most used options will be on the popup - more advanced users can ask more options & values - and expert users can ask all possible options & values
So we come down to 2 versions, which one is the best, and what improvements can be made.
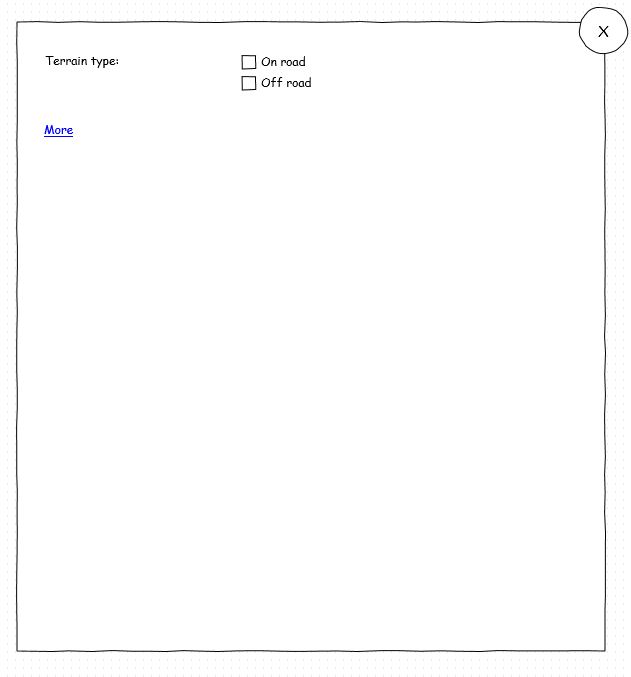
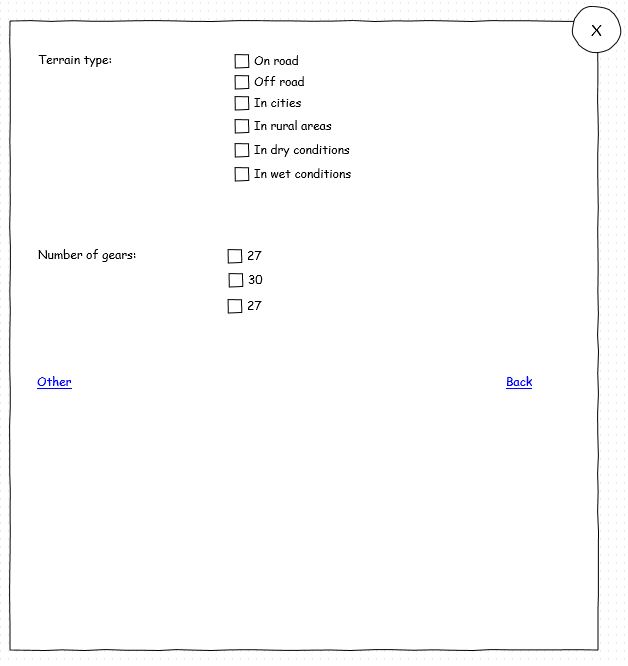
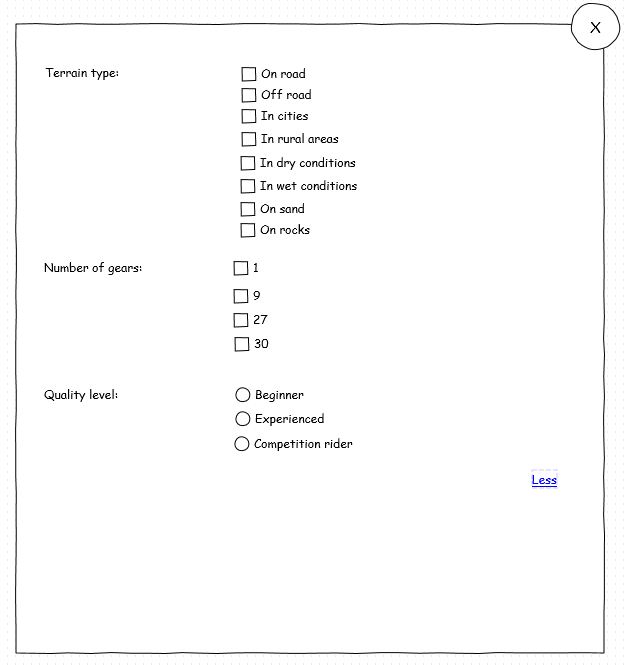
Proposition 1: expand by clicking links
Basic search:

Advanced search:

Expert search:

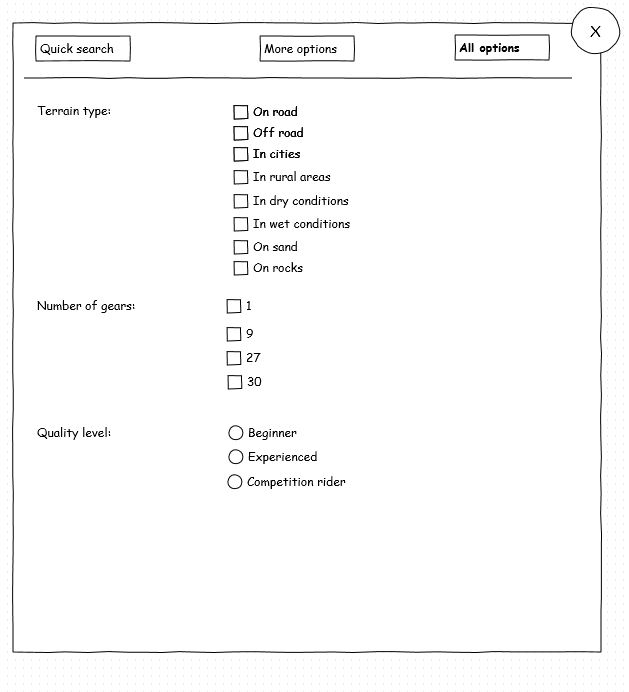
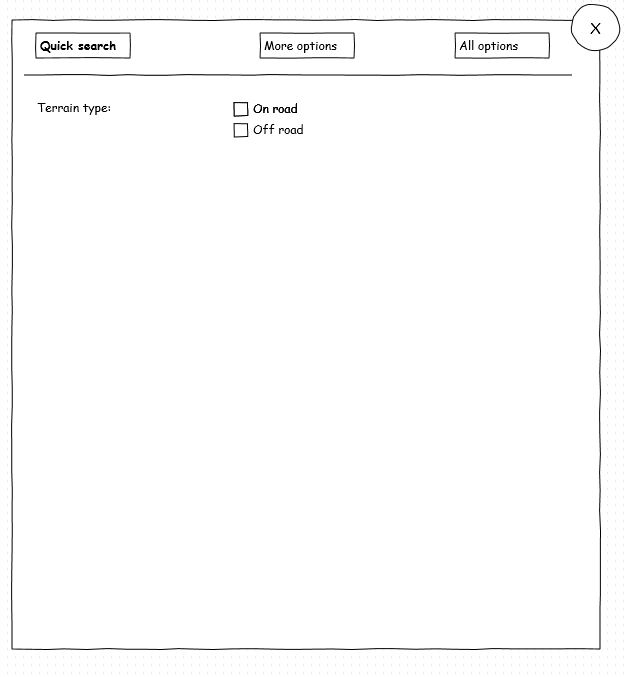
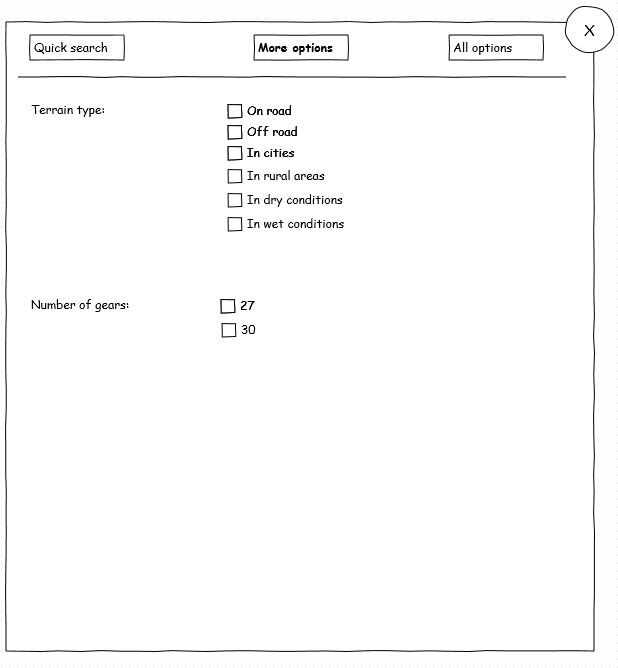
Proposition 2: search catagories on top op window
Basic search:

Advanced search:

Expert search: