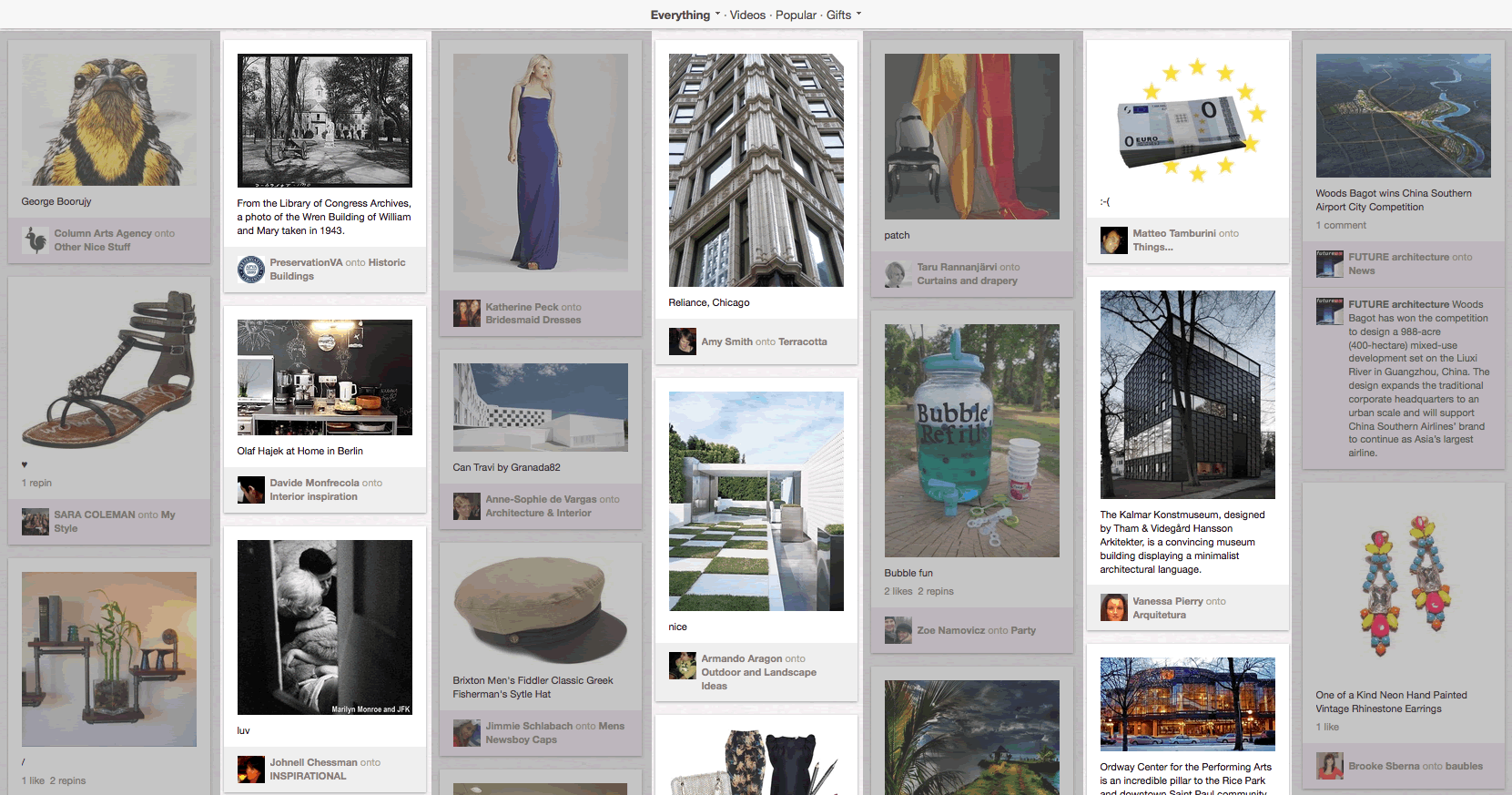
There's a recent trend in web design to use dynamic masonry grids, like Pinterest, for just about everything these days. If you haven't seen such a layout before, it presents content of variable height organized in a number of columns of fixed width so it looks like a brick wall turned sideways.
One of the issues I commonly find with masonry grids is it's hard to tell the order in which the content pieces are sorted. In a regular layout, the newest content would likely be listed at the top and then it would flow chronologically left-to-right and top-to-bottom.
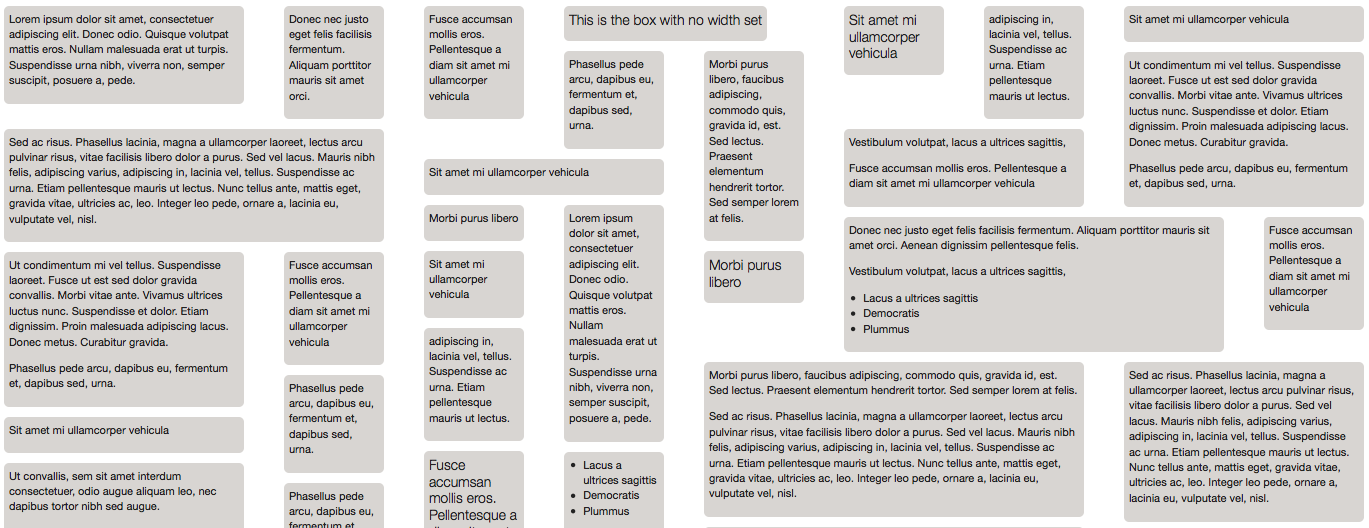
Because of the nature of the masonry grid, flowing left-to-right doesn't work. The space in the adjacent columns is likely not available because of a piece of content with different height. If we flow top-to-bottom, it would seem that we would only be allowed a single column (think twitter), because each column is seemingly infinite in length.
So, knowing this, what is the best way to order content in a masonry grid? The particular use-case for me is an aggregation of social networking data, but I think this applies in many different places. In the most ideal situation, the content would flow from newest to oldest - but in which direction?