On a web page there is a list of files. Scenario is tha,
- Some files are "system files" that can be downloaded but not deleted, and others are "manual files" that can be deleted and downloaded.
- System files will always appear at the top.
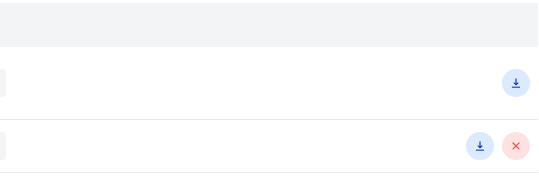
This is what the UI currently looks like with one system file and a manual file.
What would be the better position of download button?
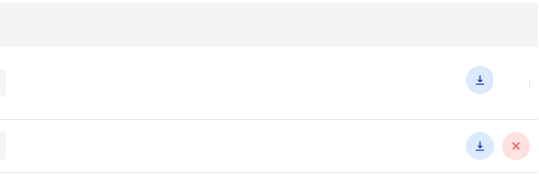
To the left in the case that the "delete" button is not applicable so that all the download buttons are aligned? something like below