We provide a service to synchronize devices with our server.
Every device has a file browser which is accessible through HTTP.
Possible actions are: Download, Delete and Rename.
Delete and Rename should not be possible for an folder / file that is being downloaded.
Now I'm a little stuck with the download feature:
Folders and Files can be relatively large (>100MB) and it takes some time to zip them in the backend. The zipping process should not be cancelled when the user leaves the page.
Earlier I simply blocked the whole file browser when a download was initiated.
But I think this solution is suboptimal. The user should still be able to browse other files (and optimally download other files/directories).
Goals I want to achieve (ordered of importance):
The user should be able to browser through other folders while a download is in progress. (most important)
The user should be able to easily cancel started downloads.
The user should be able to browse through folders which currently are being downloaded.
The user should be able to download other folders / files while another download is in progress. (least important)
Here some mockups of the solution I have thought of:
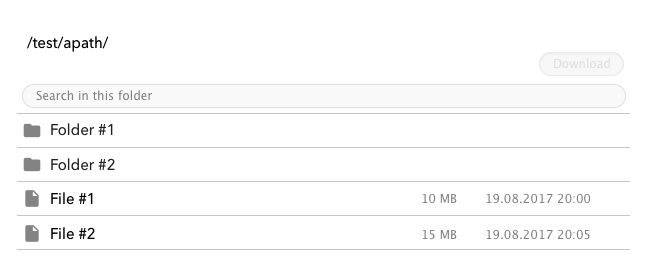
Normal view:
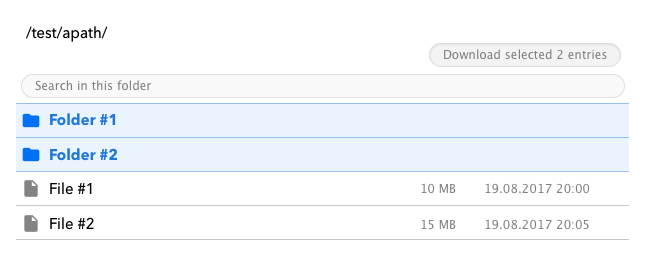
Selection view:
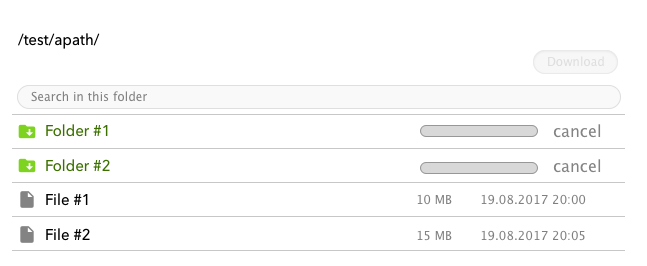
View after user initiated download of selection:
Questions I need help answering:
Should the user be able to open a folder which is currently being downloaded?
- If so:
- How can I differentiate a normal opened folder and a folder that is being downloaded? (I thought of changing the icons)
- Should other downloads in this folder be allowed?
- If so:
- How can I display the download progress in a clear manner.
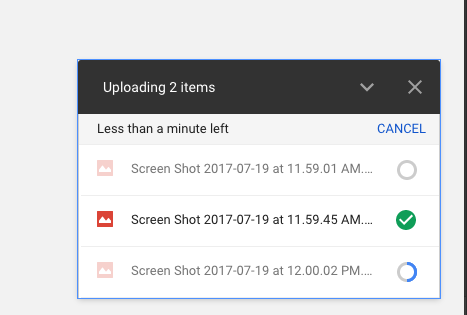
Are there better ways to display the information? (I also thought of a download-queue, on top of the file browser).
EDIT: An issue with my current solution is that the user would never have a clear overview of all downloads.