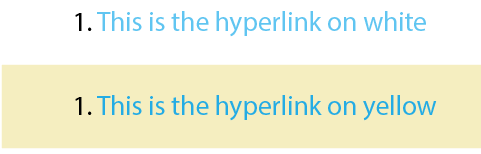
The easiest way to achieve what you want is to apply mix-blend-mode: multiply to your link in CSS, which will preserve the current colour when used over white but will darken it proportional to the background.
Having said that, though, you should be aware that there's no rule here that will ensure the link maintains sufficient contrast with both the text and the background. If for some reason you set the background to something like solid red, the link text will become almost black, such that it doesn't have any visible distinction with the surrounding text, and if you set the background to a dark colour, the link will effectively disappear into the background (just as the black text will).
You should consider adding underlines to your links to avoid the first issue (it's a WCAG requirement not to differentiate the behaviour of items by colour alone), and you should consider simply blending the colour yourself to a satisfying value if this is the only alternative background colour you have to deal with.