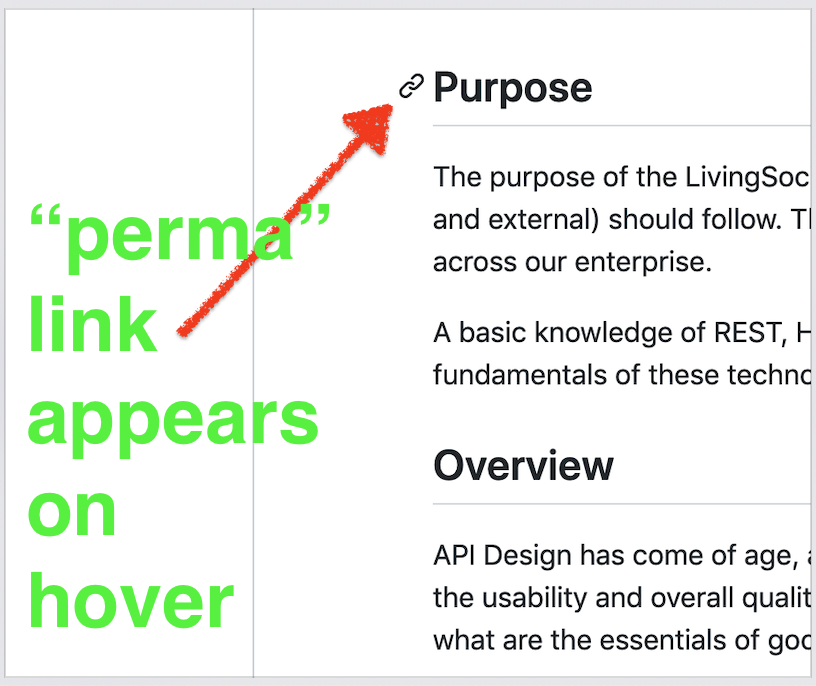
I want to be able to refer to the UI pattern where each heading / h-tag on the page is automatically turned into an appropriately named link, and hovering on the heading reveals an icon that can be used to copy it, like this:
I find this pattern helpful, since it provides me with a way to link to a specific part of a long page in a standard way without cluttering up the UI or needing to navigate to another part of the page. Unfortunately, I also find this UI pattern to be difficult to refer to or to search for, even though it's widely used:
- Google developer style guide - heading targets (notice how if you hover over headings, you get the link)
- Github automatically reveals heading permalinks on hover in readme markdown docs, example.
- There are many libraries that turn headings into anchors automatically. For example, see AnchorJS library or Gatsby Smooth Scroll Anchor Links.
- Another example - bootstrap docs - if you hover a heading, you get a
#sign that can copy a hyperlink to that heading. - Another example - google's material design - this illustrates a related pattern - side table of contents navigation that changes as you scroll in the page
I did find Use of Mouse-Over Paragraph Marker in Headlines for Permalink, but that post is specifically scoped to paragraph marker headings.
If you were to refer to this UI pattern, what would you call it and where would you send someone to learn more about this UI pattern on the web (and its associated patterns, such as updating the ToC on scroll)?