Best practices for multi-line list items aside, the underlying concern here is visual grouping - users should be able to tell that a collection of elements are grouped.
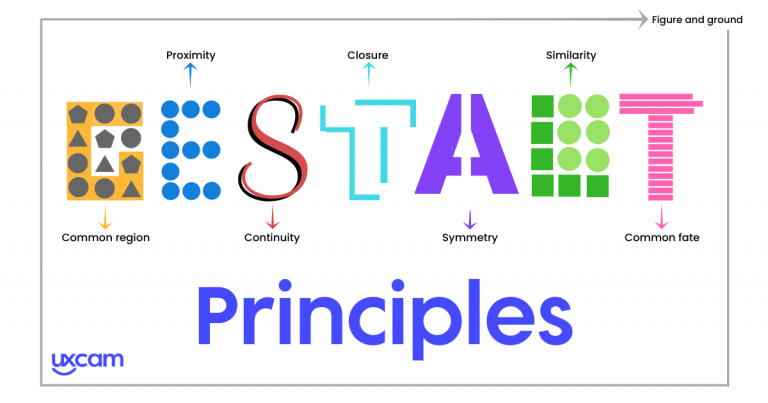
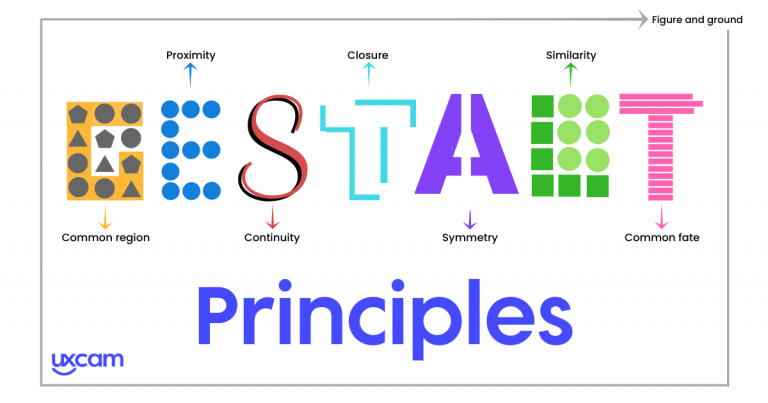
And for visual grouping you have Gestalt Principles:

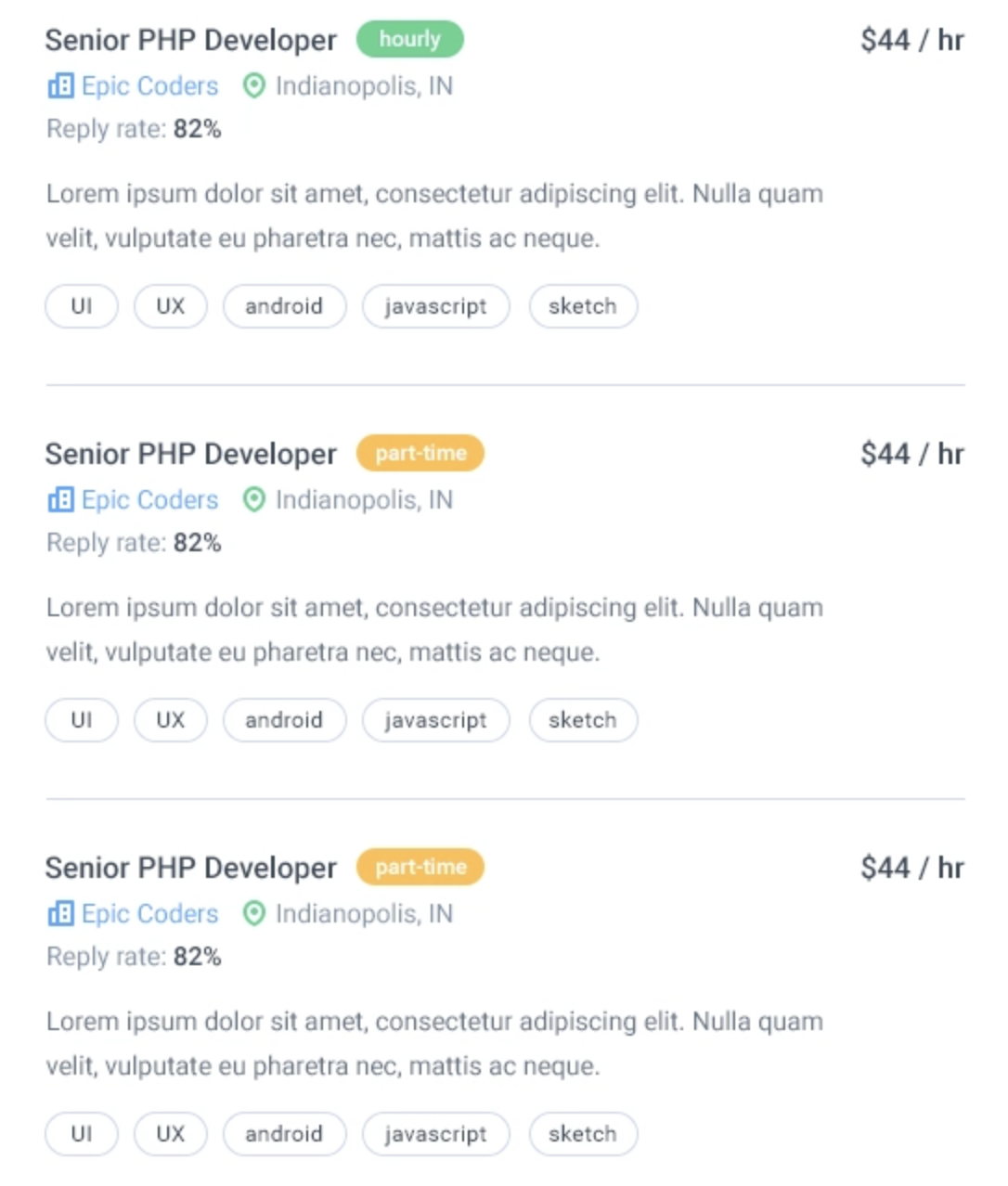
Single Line List Items
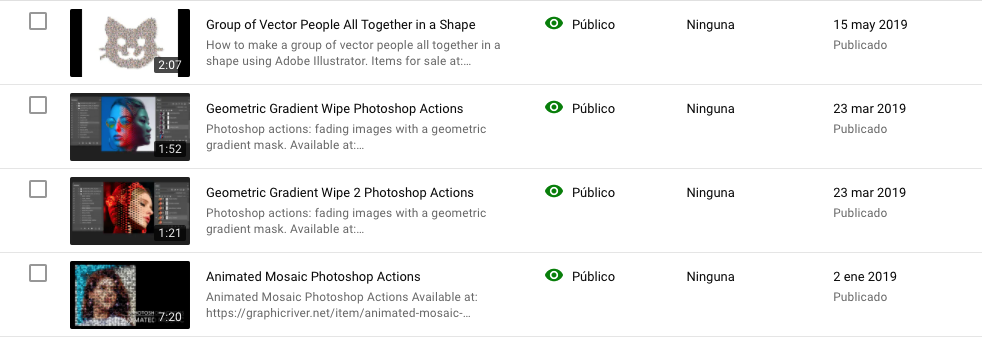
With single line list items, visual grouping is largely based on continuity - the vertical alignment creates a perceptual horizontal group.
Multiline List Items
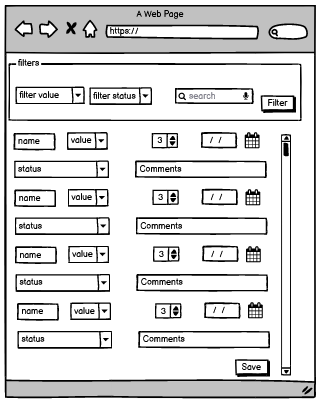
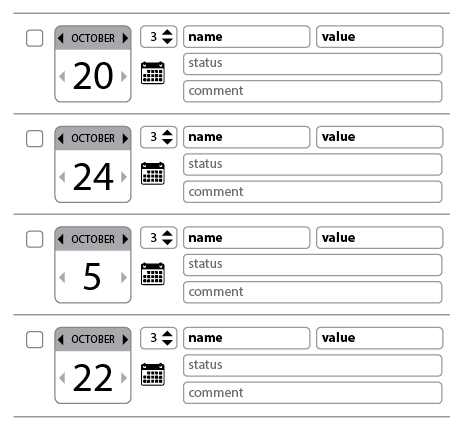
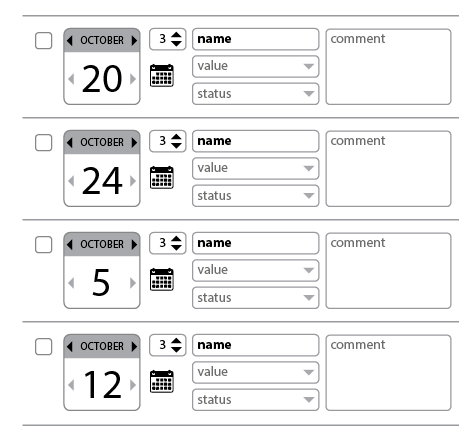
Once items occupy more than one line, the continuity principle breaks, so you need to employ something else. You options are:
- Proximity - Have larger gaps between items than between lines.
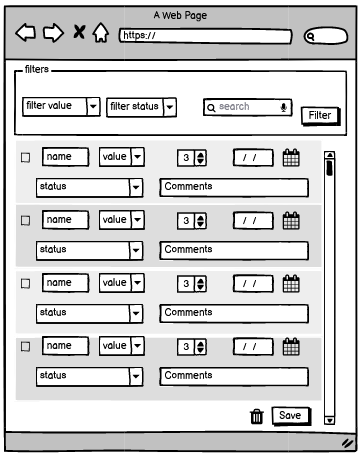
- Common boundary - Introduce border around (or between) each item, or a background (either toggle background or same one with gaps between blocks).
Which one you choose is more of a question of both graphic design (aesthetics) and context (how the rest of the interface looks like).
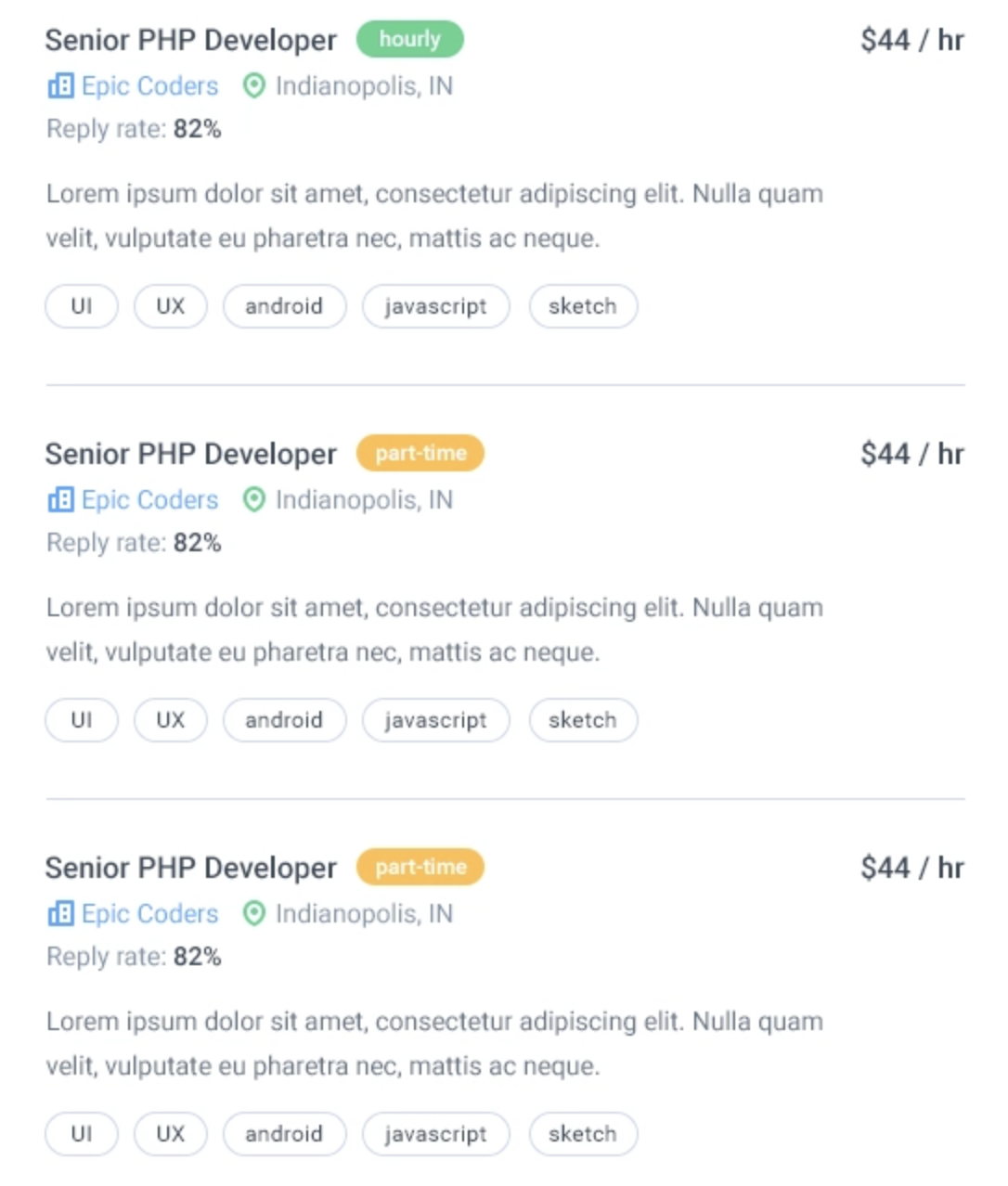
To give one example, in the next design a border between items creates clear visual distinction (source):