I need to create a UI element for my website that illustrates how the main process works, using some steps. The element will have the header "How It Works" followed by three steps. However, I'm not sure how best to implement these steps and I can't find the name of any such pattern on sites like UI-patterns and Mobbins.
There are one or two on UI-patterns.com under the "Steps left" pattern, but not only are these ancient examples from the web 2.0 era, "Steps left" isn't quite what I'm going for here. If a pattern does exist it would probably be more like "Steps involved".
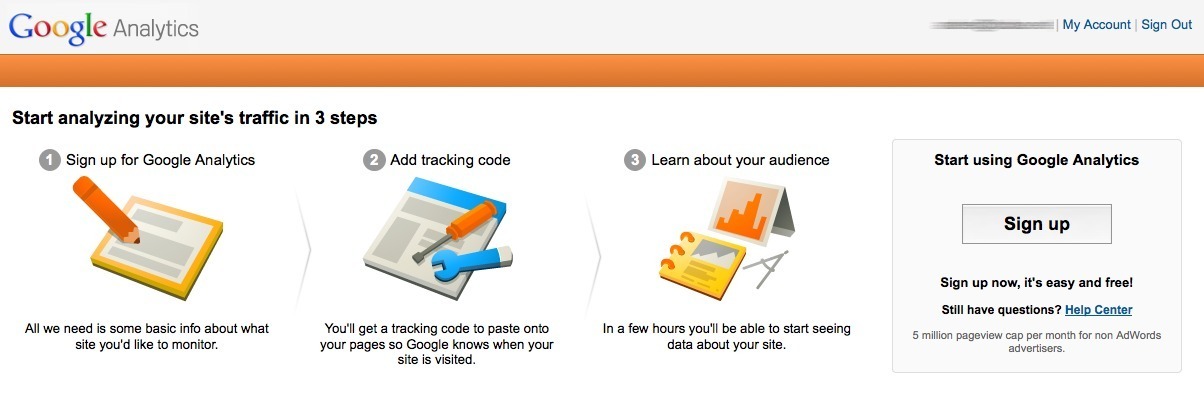
This is the only example of the "Steps involved" pattern I've been able to find across UI-Patterns and Mobbin so far: