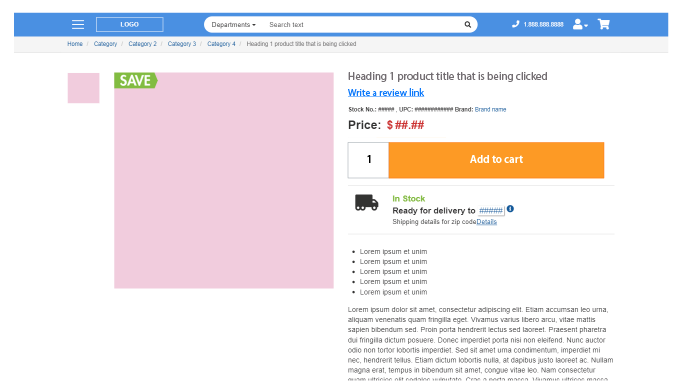
Issue: Site users clicking the title tag of my website's product pages.
Over the last six months a total of seven percent of my customers who visited product pages decided to click on the product title expecting some additional result. With heatmaps and recordings I have confirmed that...
- It wasn't an unintentional click caused by locations of links from the previous page.
- That customers are scrolling the page and returning to the top to click this heading.
- That at times they click the heading multiple times in different places.
I can't for the life of me discover their expectation and currently do not have access to a tool to interact with them directly. What do you think may be causing this habit? Is this a new trend on websites that are teaching my customer's to expect something different? I'm at a loss.