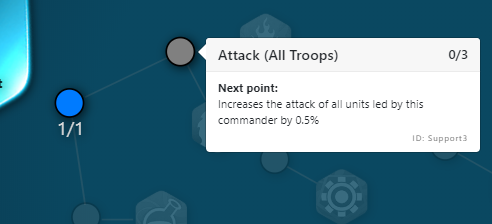
I'm working on a web app that is a recreation of a talent builder for a mobile game. It's a typical game talent tree, where you click to assign/remove points in a node, rinse and repeat to build out the entire tree. In the example below, I have assigned 1 point to the previous node, and now when I hover over this next node I get a tooltip indicating I have assigned 0/3 to the hovered node (and some text description of the node)
I have been testing this on desktop and have implemented left mouse click to assign a point, and right mouse click to remove a point. This all works fine and is quite intuitive.
The problem(s) I'm running into is how to handle point assign/remove if the user were to load the web page on a mobile device:
- There is no "hover" on mobile. Hover actions occur on click, which means the user won't see the tooltip prior to clicking (which currently also assigns a point)
- Right click to remove a point is very cumbersome on mobile, because you have to tap and hold, which is not so intuitive or natural. This is the main issue I want to solve
What would be a natural, intuitive way to assign/remove points to a node in a mobile environment, and at the same time be able to show tooltips prior to any actual assignment (i.e. the user should first be able to read and understand what theyre about to assign a point to)?
A couple of important points:
- I want to use the same method of assign/remove on both desktop and mobile, so whatever solution I come up with for the mobile environment should not be unnatural/unintuitive in a desktop environment when using an actual mouse
- Given that this is a recreation of a game that is already on mobile, it would make sense to mimic in-game behaviour as the solution. However, the game doesn't actually allow you to remove points. The only option they provide is a full reset of the entire tree using a button, which isn't great design but it is what it is
The solution I have in mind is:
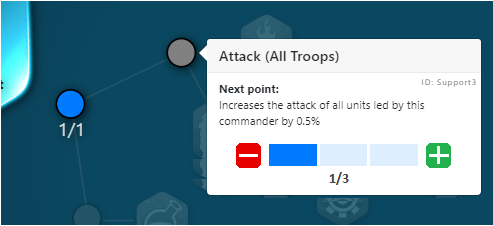
- Click to show the tooltip
- Add
AssignandRemovebuttons to the tooltip, which when clicked will do the point assign/remove
This solution is not so great because even though it might make sense for mobile users, it adds an unnecessary step for desktop users. Is there a more elegant solution, besides splitting functionality?