I am trying to build an app and I'm starting with prototyping it, but I am not a professional UX & UI designers (I'm a software developer), so apologies if my question seems silly.
I am starting in the mobile view.
The above is built in Figma. That is the iPhone SE frame in Figma which is 320px by 568px (according to Figma at least).
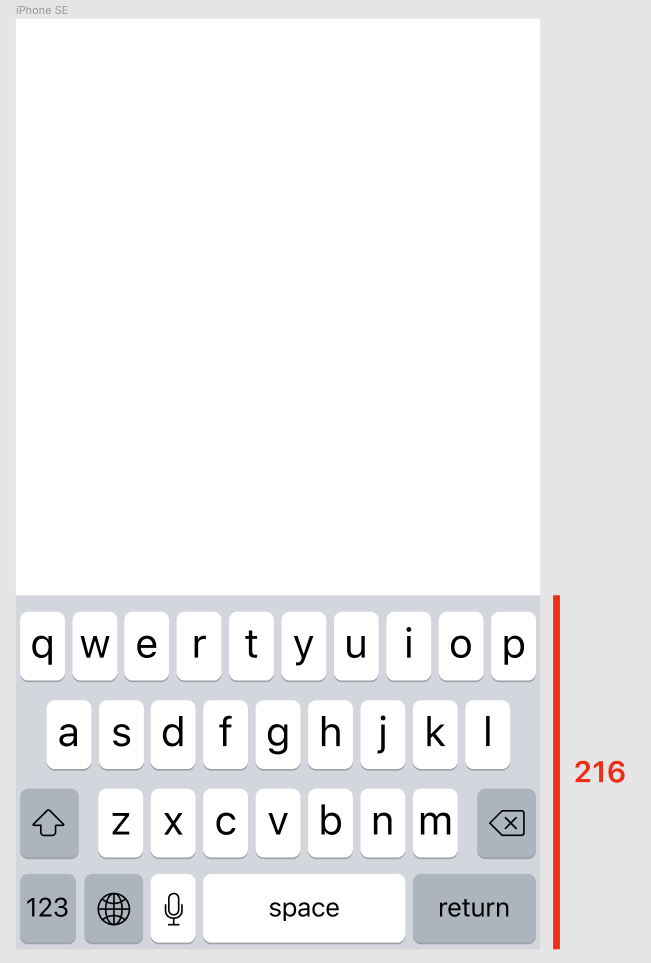
When the user focus on the search, the iOS keyboard will pull up and take a lot of space.
How am I, as someone who is trying to prototype the app supposed to know how much space (in pixels) the iOS keyboard takes?
Figma as a tool doesn't tell me, and when I search for iPhone SE viewport, none of the sites that come up tell me either.