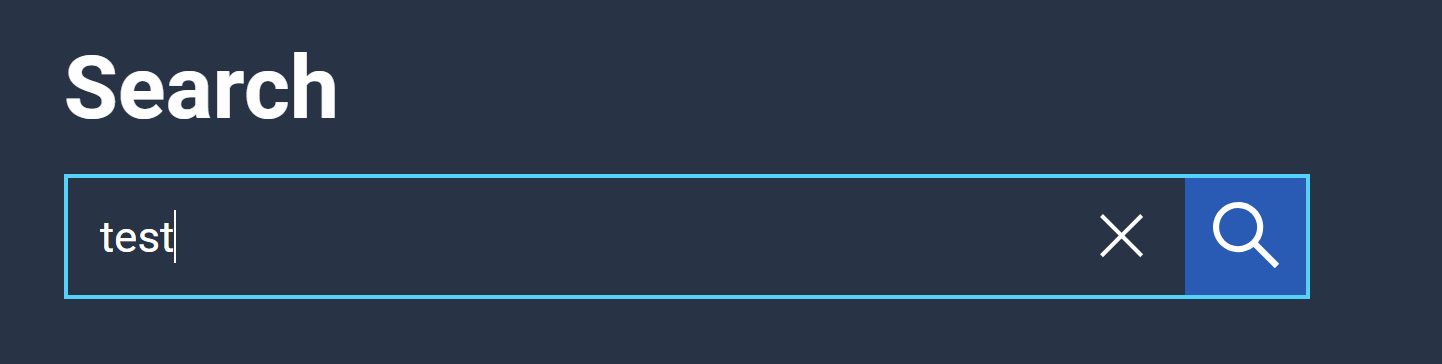
Overview
You created this UI element to allow users to easily clear their search input criteria. In most cases users who use their keyboard to interact with the form will be choosing the search button over the clear button as this is the primary action. By using keyboard navigation your first concern would be your indexing order, should clear come before search or not at all?
Tabable?
In my opinion good design is inclusive, some users may be using assistive technology. Removing clear from the index removes this feature from these users. That being said, yes you should make the clear button indexable.
Clear before search or search before clear?
It has become commonplace that to complete the primary action in a form you press Enter. In most cases users will expect that the tabbing order does not change from common designs (top to bottom, left to right). The user should tab into the input field, tab to access clear, and finally tab to access search. At any time you can press enter to submit the search as long as your focus is in the form (input field).
Things to consider
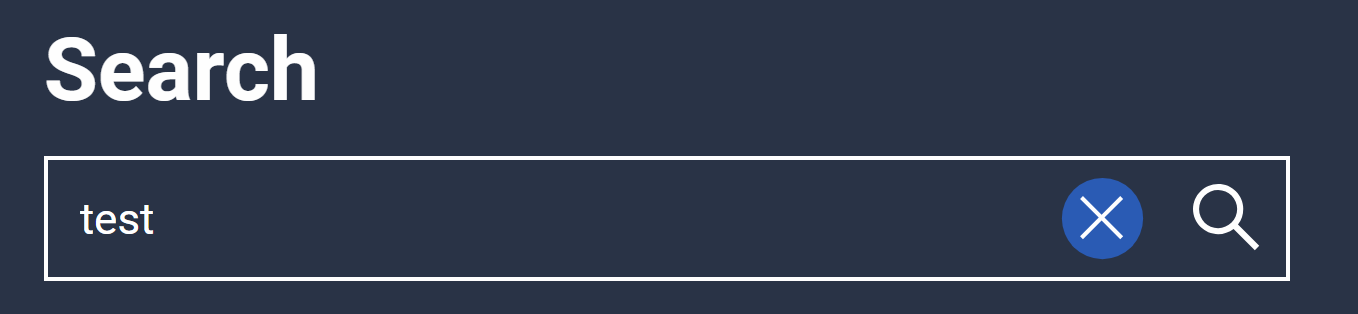
Since "clear" is specific to this input field and not the form (even though the form only has one input field), it makes sense to put the clear button inside the input field (very common UI architecture Parent->child). However, the "Search" icon is your form's primary action. It makes more sense to put this outside of your input field. This will keep all forms following the same information architecture.
If there see search results, does "clear" also remove the results or just the input in the form? The "Close", "Delete", "Stop" icon is holistic and is not representative of exactly what the action is you're trying to inform the users of. Consider removing this icon and just use text to tell users what this does. Perhaps use a tool tip, but don't forget to use alt="" attribute for those on screen readers.
The same consideration could apply to the search call to action. Right now you're using a label to inform us of the input fields action not what the input field is. However, you can achieve this by using "Search" as the action and not the label. This again will keep all forms following the same patterns and removes any ambiguity.
Since search is at the top of your site, users read top to bottom, left to right. At the time of seeing this input field, they may have little context of what it does. Does this search products, contact info, blogs, search engines? Try to let your call to actions be clear and concise, for example "search products". If there is not a lot of room, you can use placeholder text to convey this to the users.
Never make the user think. "Don't make me think"