I'm designing an e-commerce site with red buttons. It has a yellow/white background and it looks quite good that way.
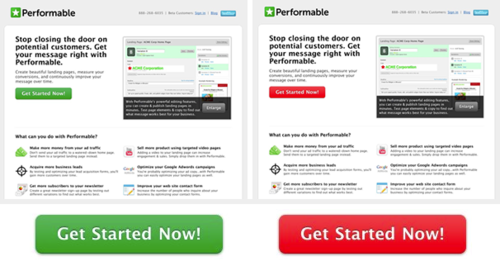
Now, my boss finds the same, he likes it, but he is doubtful, because red could mean "stop". So, he suggests to make those buttons green, because that would mean "go".
These are just some of many arguments. All colors may have different meanings. Red can be energetic, alive, and draw attention to it very powerfully. Our buttons convey "buy" or "enjoy", so this is not to be taken lightly.
I tell him that I've seen a lot of sites with red buttons, and also quite big call-to-action buttons in red too. "http://mx.letsbonus.com/mexico-df-norte" would be an example of such a (e-commerce) site.
We both would like the site with red buttons. But he is afraid that that could be a "make or break" decision. The e-commerce site must work, and depending on the color of the buttons there may be a difference in how people react and that could improve of worsen sales. So, what's best? c