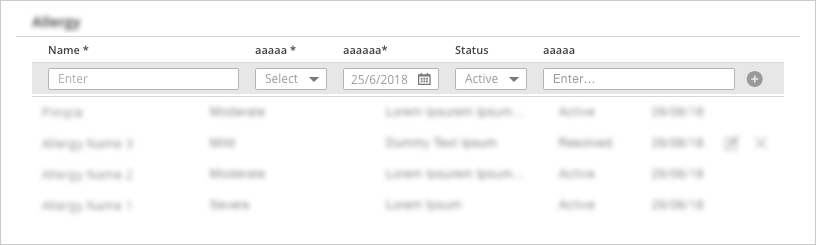
I am working on the web app and I need your suggestion for the below issue. In this case, I don't want to keep an 'Optional'(Solution) beside the text.
4 Answers
If you want to show to the user that a certain field is mandatory (not optional, must be filled in), go with the asterisk (*) at the end or beginning of the label. Consider using a prominent color (not the font color of the label) to draw attention.
As long as you do not have very good reasons to use a non-standard solution (like, your font does not contain an asterisk - just kidding :-), it is never a good idea to go for some crazy non-standard design just for the sake of being innovative. Users will not recognize the meaning and suffer accordingly. When they have an alternative (app, website, product), they will go there. It is very hard to set a new standard.
An asterisk is a reasonable solution, as long as you explain what the asterisk means first. It sounds like you are using it to idenfify optional fields (which is fine) but other people might use it to identify mandatory fields. You can't assume that all users will interpret it one way or the other.
You should also consider accessibility and make sure that the asterisk clue can be found by everyone, and that its meaning is clear. This is covered by WCAG's SC 3.3.2 Labels or Instructions, and there is a specific technique that describes the asterisk method. In addition to the visual clue that the asterisk provides, you can identify mandatory/optional fields programmatically using the HTML required attribute and WAI-ARIA's aria-required attribute.
-
4I would suggest that the asterisk is strongly associated with mandatory fields with many users. Using it to mean the opposite would be likely to cause confusion, given that the mandatory fields would presumably be the ones not marked at all.– BeejaminCommented Jun 27, 2018 at 13:52
-
I tend to agree. I've seen asterisks used more and more to identify optional fields, but it would certainly be better to explicitly label those as 'optional'. Assuming limited space, I think the asterisk compromise is reasonable as long as the convention is clearly explained. Commented Jun 27, 2018 at 13:57
-
Using it to describe optional fields would be a disaster in my view. Commented Jun 27, 2018 at 15:56
-
This is a fairly comprehensive analysis of how to show optional fields. I agree with the conclusions I think (optional) after optional fields would be best and works with screen readers too. formulate.com.au/blog/… Commented Jun 27, 2018 at 16:04
From my experience the '*' works best when most of the fields are not mandatory so that people can quickly scan the rows and work out how many they actually need to fill in. The fact is that we want to spend time doing other things instead of filling in forms, so you are helping the user by allowing them to quickly identify the quickest path to completing a task.
However, when used in forms where most of the fields are mandatory, it doesn't really help the user to see the asterisks everywhere. This is where the strategy of telling the users that most fields are mandatory and providing some indication that a specific field is optional so they can skip it becomes more useful.
There are some previous discussions around the use of the asterisk for input fields in a form: What's the best way to highlight a Required field on a web form before submission?
But since your case is for search input fields in a tabular structure, it could actually be easier to provide some frequently used defaults so that you don't need to make it mandatory to trigger a search result. That way you might be able to avoid the asterisk and other symbols altogether!
Searched through alternatives.co for a better way to do this, but I unfortunately could not find one. Instead, I second the recommendations of the other users about still using the asterisk, since it is what most users are accustomed to. If you are planning to use something else, you might want to include a short explanation at the bottom of the form that your new solution means that the field is mandatory.