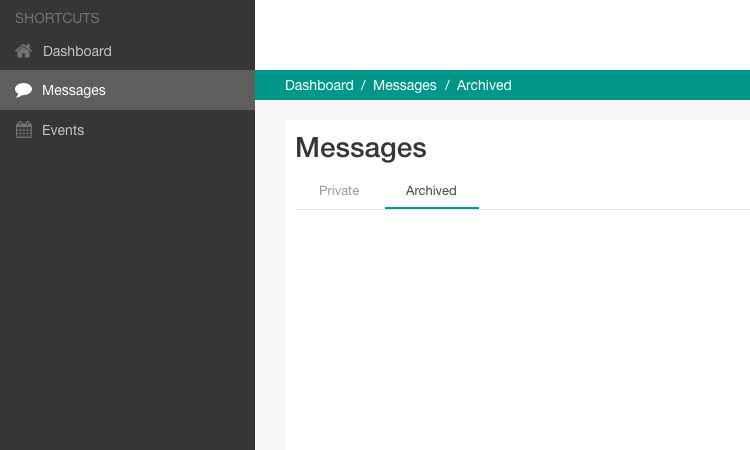
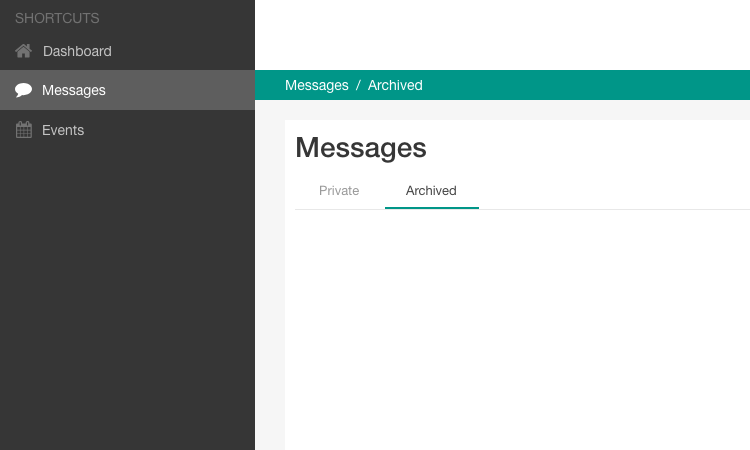
When users press on site logo, or when they login, they land on Dashboard, which is considered as homepage. They can go to other sections of the system from the sidebar menu - Messages, Events etc. Those sections can have their own subsections.
When users go to other pages, should Dashboard be included in breadcrumbs as parent page, or is this separate independent section?