Often times there will be nodes in a navigation tree that do not warrant a page, as their main function is to categorize the content found beneath them. When a breadcrumb nav is present on a site, what is the most user friendly way to handle these nodes?

These are the few approaches I've been thinking about:
- Create a page for the category node, and just have it function as a navigational hub for that section. This isn't ideal as you'll often have duplicate navigation on the page that is already present elsewhere, or encourage fluff content to flesh out the page to not feel empty. The benefit is that all nodes will be linked in the breadcrumb.
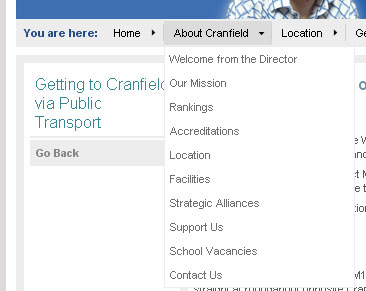
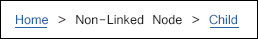
- Have the category node not be linked in the navigation (like the example above), and try make it clear to the user what is and isn't clickable.
- Remove the breadcrumb altogether if the navigation is solid and the site is organized well enough to effectively communicate to the user where they're at in the site at all times.
- Introduce another row right above the breadcrumb which would include any non-linked category labels (see example below).