In order to create a list, usually I think like a developer and tried to cram everything as much as possible in a single screen so that user can see everything (or as much as possible) all at once.
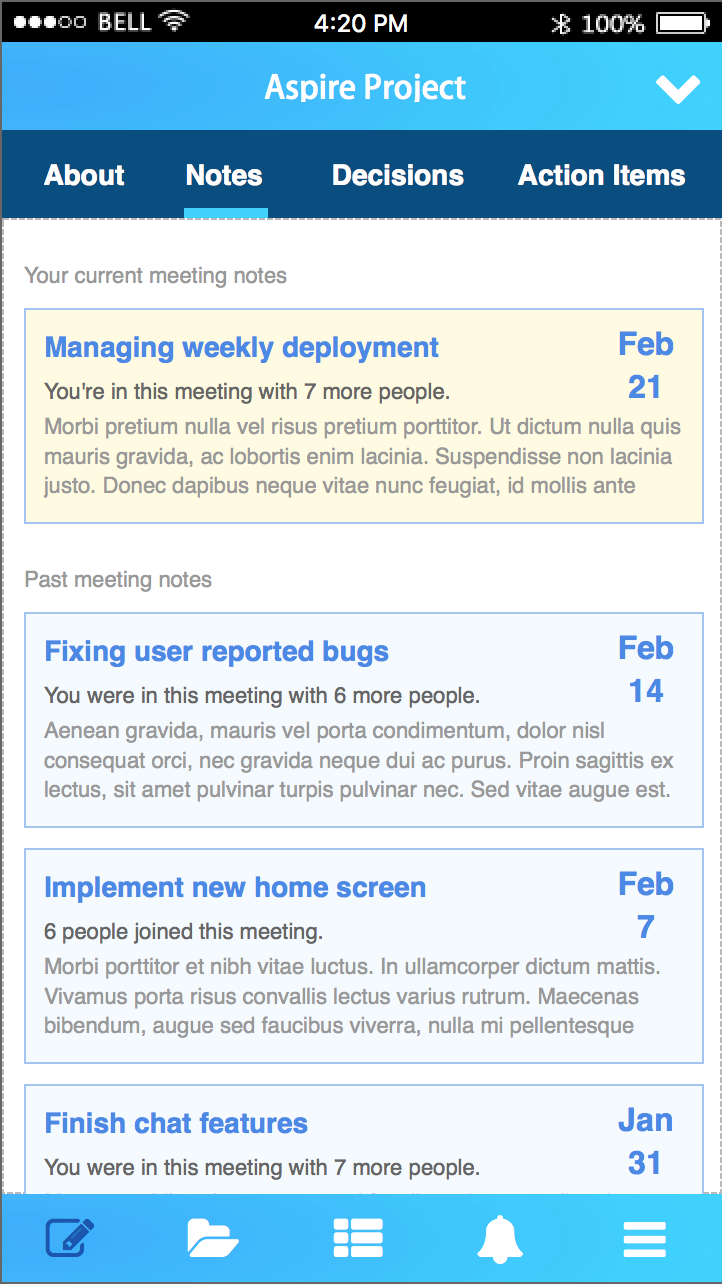
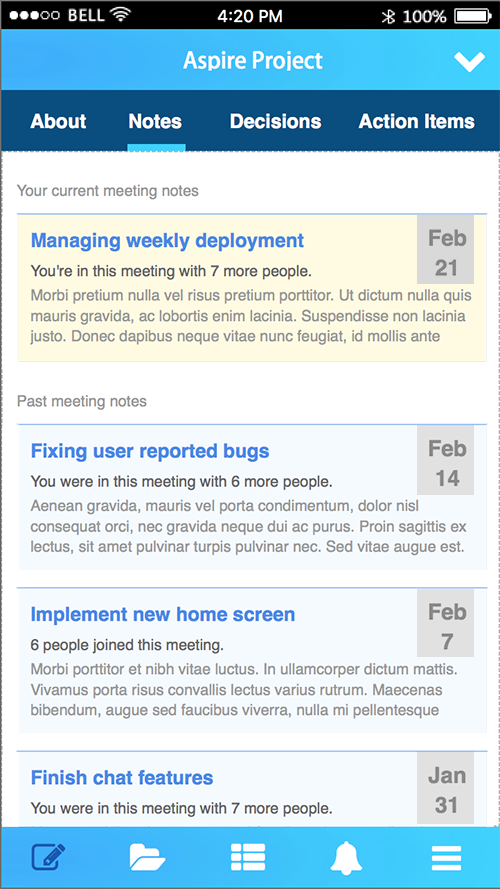
Then after I tried to do a mock up for it, and let it cooldown for a couple of days, I revisited my mock up, and realized that my design looks too crammed. So I tried to redesign the screen with lots more white spaces and tried to hide further actions within a tap (a tap reveal more icons and buttons underneath). But still, I feel that the design feel crammed. I feel like the design is all text and no images, and feel flat with no focal points. But how can I improve a design that's supposedly a bland list of text? Can I get some simple hints on how to make the design does not look crammed?