I'm currently designing the UX for a webapp. The webapp can be used both by users who are logged in, and by anonymous (not-logged-in) users.
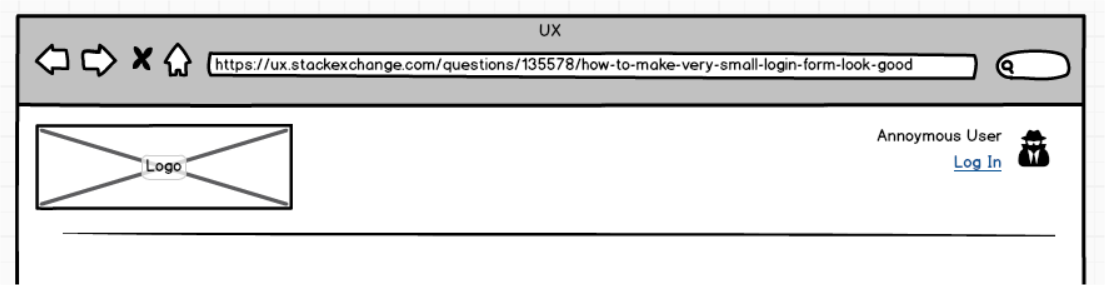
When a user is anonymous, my team lead wants a small login form displayed on the top right of every page; he specifically did not want a separate login page, because he wants users to have the convenience of being able to login from wherever, without having to navigate somewhere in order to do so. This seems like a sensible request to me. However, I don't know how to make a login form look... good... with so little screen space.
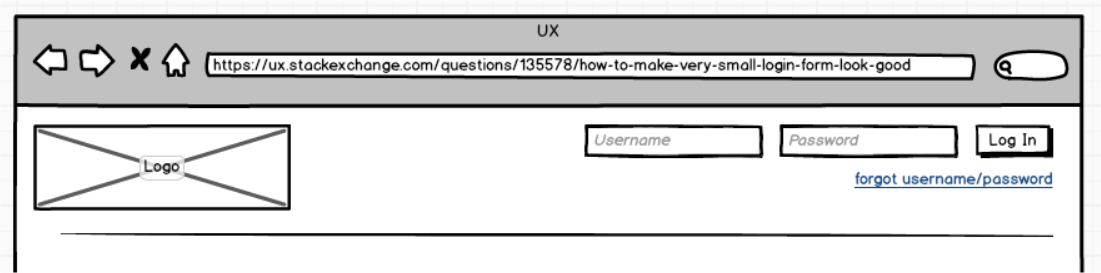
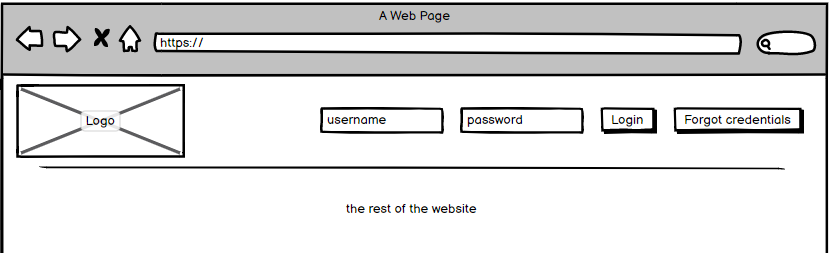
If I display the form horizontally, then there's no good place to put the "forgot credentials" button.

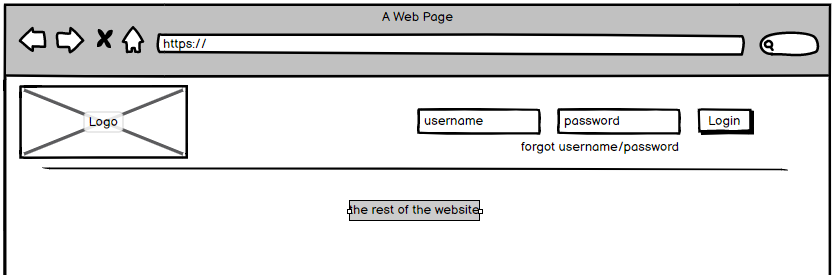
I considered stacking the username and password fields, but everything looks very squished.

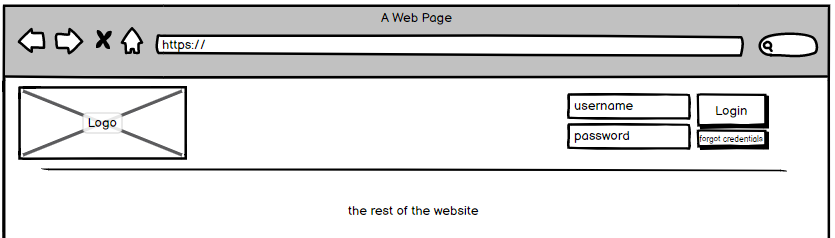
Putting the "forgot credentials" button next to the login button feels... unwieldy.

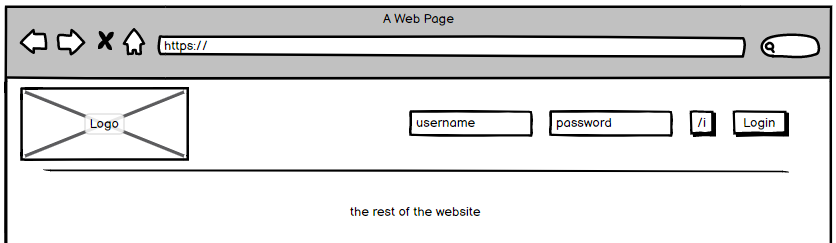
Maybe it could just be an icon? But what icon would I use to represent forgetting your credentials?

I'm not sure whether I like any of these designs or not. How might you guys handle this sort of design?