TLDR: Never, unless you are not making any progress (losing progress)
A progress-bar in UX has one simple feature, show progress to a user. Progress is a forward motion/movement. This is I especially true from a psychological point of view.
From the Cambridge dictionary:
Progress - movement to an improved or more developed state, or to a forward position.
https://dictionary.cambridge.org/dictionary/english/progress
In the context of a progress-bar this would mean that the bar needs to have a forward motion, or in other words a left to right filling motion.
Reading direction: the direction in which a progress bar fills, should in my eyes logically depend on the natural reading direction for a specific language. For RTL languages the bar should fill from the right to the left. However most RTL interfaces I've seen do strange enough not reverse the progress-bar. I'm not sure why this is the case, do people simply forget the progress-bar? Or is my theory based on nonsense?
Don't make progress go backwards
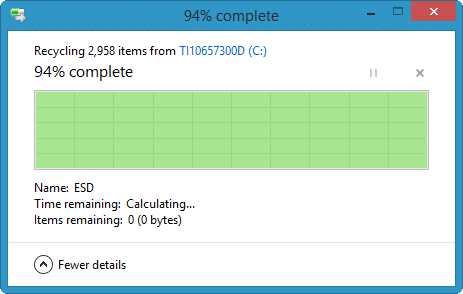
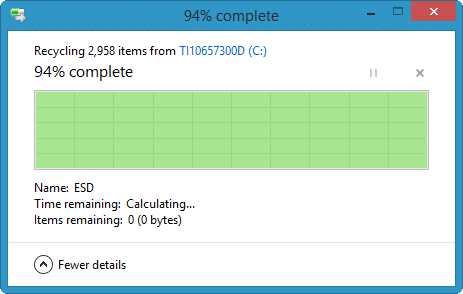
Quite some progress-bars have a forward filling motion even though stuff is being removed. Take for example the file removal dialog in Windows:

The progress bar here could have been reversed, but that would communicate a completely different message to the user: "The disk getting emptier". But in a forward filling motion it would communicate the correct message: "The progress of removing the files".
An easier example is emptying a bucket of water. You can show the progress in two ways:
- How much water did we already drain from the bucket? (from 0 to 100)
- How much water is left in the bucket? (from 100 to 0)
From a psychological perspective the forward motion from 0 to 100 is preferable.
If you look at progress-bars on different crowdfunding websites (take Kickstarter for example) they always seem to fill up from 0 to some number (and from the left to right) but can easily be reverted:
500$ of 2500$ funded
[===== ]
These websites could however have used a different type:
2000$ of 2500$ needed
[=================== ]
The first type fills from the left to the right, the second model empties from the right to the left. The first progress bar is used for a reason, it shows the progress in a forward motion. The backward progress is counter-intuitive.
When can you have backwards progress?
Almost never, unless you are for some reason losing progress. A good example of a backwards going bar is the health-bar in a game (as mentioned in the comments). A health bar always depletes as you lose life. Notice however that a health bar is for a good reason not called a "progress bar". A health bar does not necessary communicate "progress" to the user, instead it communicates a certain "status" to the user. If the bar drops it's perceived as something negative (especially if the bar cannot go up again).
Conclusion
Progress is forward motion, backwards movements is counter-intuitive and from a psychological point of view probably not the best choice. Forward motion is positive, backward motion is negative. Because of this I suggest you use a filling type progress-bar.
Note: I can't currently find a good source to back this answer up with. But I do have an interesting paper that researched different types of forward going progress (linear progress vs accelerating progress etc.) : Rethinking the Progress Bar