Currently, I have menu button for toggle purpose. User can switch between original web view, or striped down mobile view.
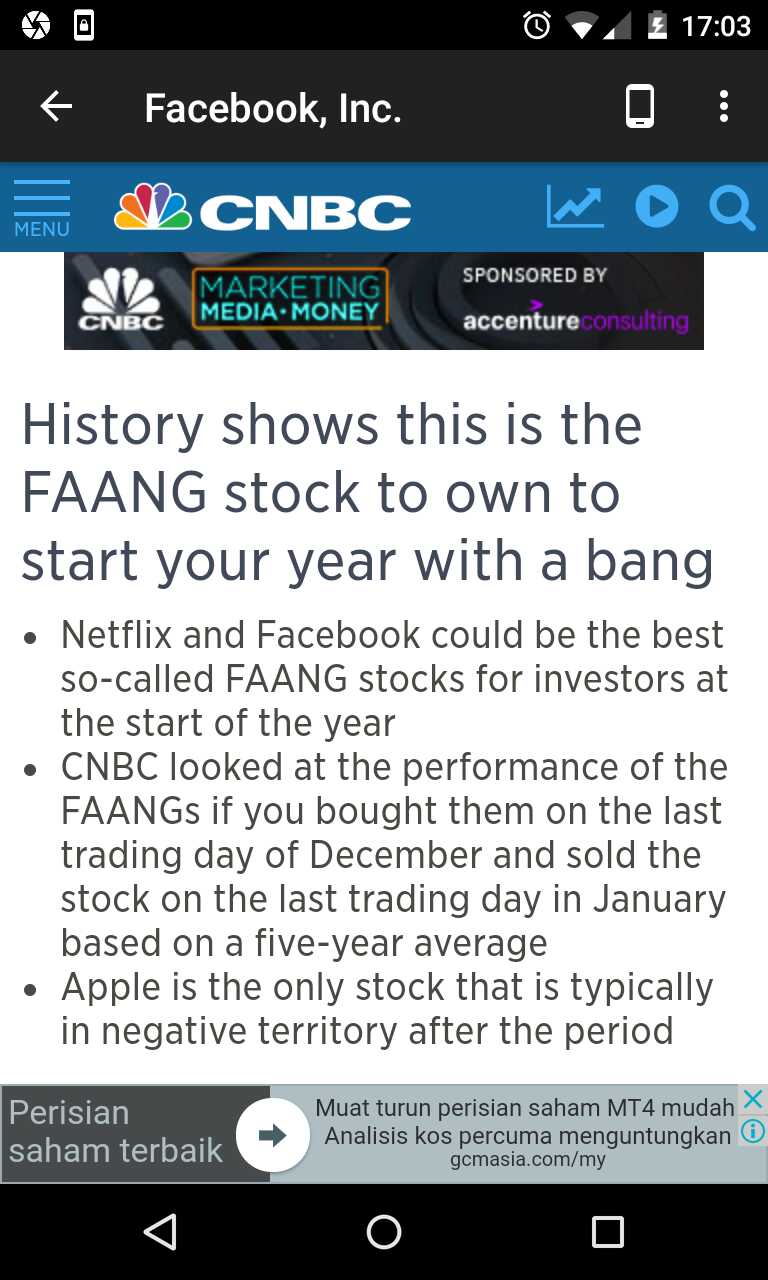
Currently, we are in original web view

On action bar, I'm showing a phone icon, which is used to tell user, "By clicking on me, you are going to switch to mobile view"
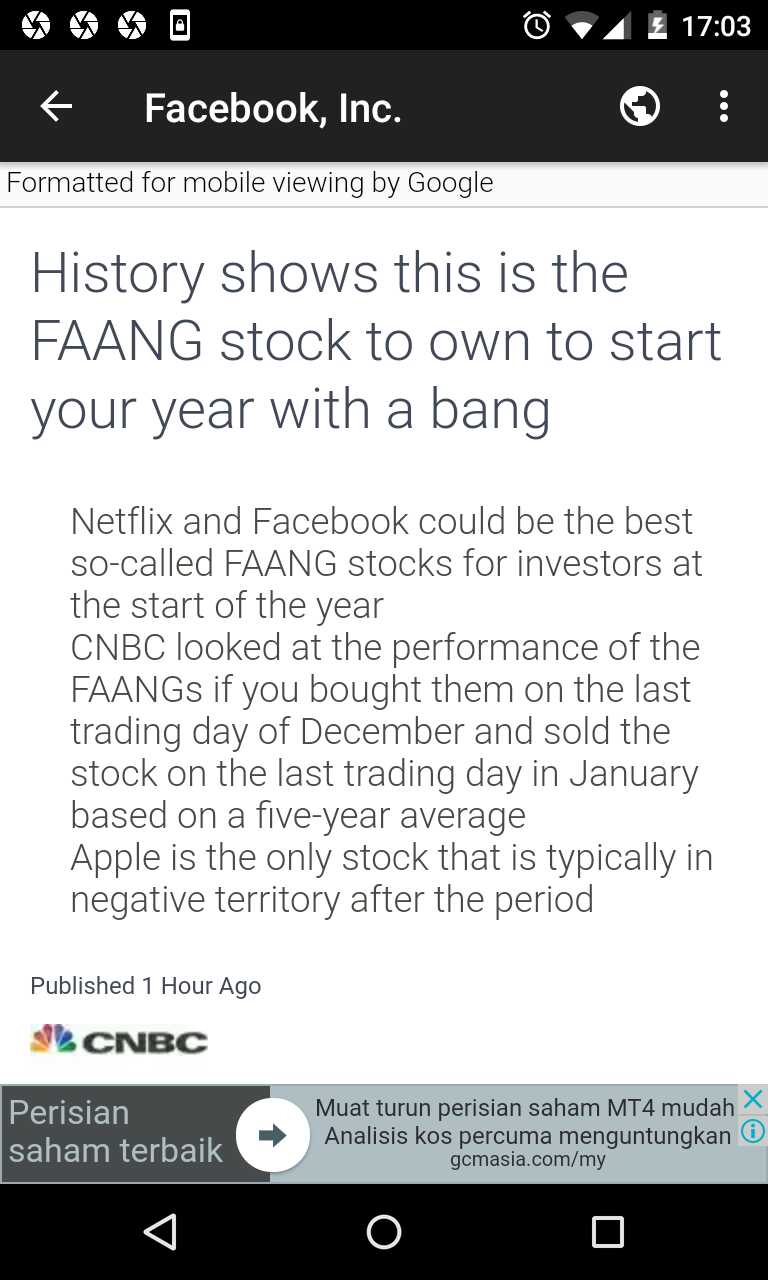
Currently, we are in mobile view

On action bar, I'm showing a web browser icon, which is used to tell user, "By clicking on me, you are going to switch to original web view"
I was wondering, for a toggle button, should the icon telling
What will be the next state if user clicks on me?
- A phone icon indicates if user clicks on me, view will switch to mobile view.
- A web browser icon indicates if user clicks on me, view will switch to original web view.
OR, should the icon used to indicate what is current state?
- A phone icon indicates current state is mobile view.
- A web browser icon indicates current state is original web view.
