Desktop application I am currently working on has several terms with complex concepts/definitions we have invented ourselves. They certainly deserve to be explained to those who just decide to check the application out or use it for the first time. Problem is that these terms appear in pretty inconvenient places.
That is:
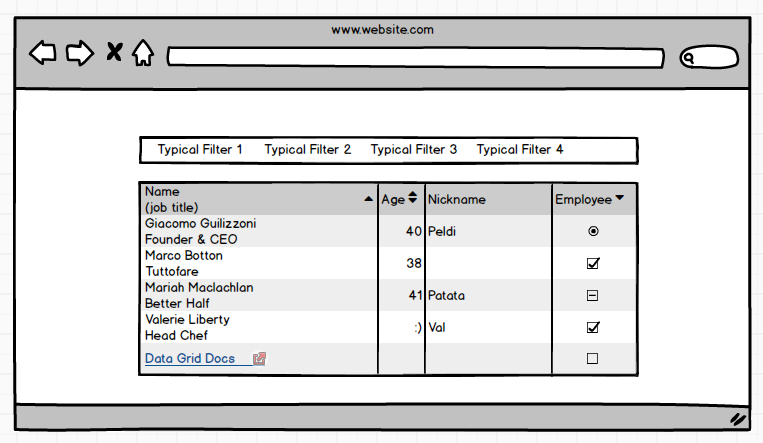
- Some terms appear as filter criteria (in between all other filter criteria that are understandable from first glance)
- Some terms as table headers
- Our application has different types of users. Where is the best place to explain their permissions? (Assuming user itself knows what it can do. When user of one type looks at a profile of user of another type?)
- Some terms are menu headers
- All places above will be used very often.
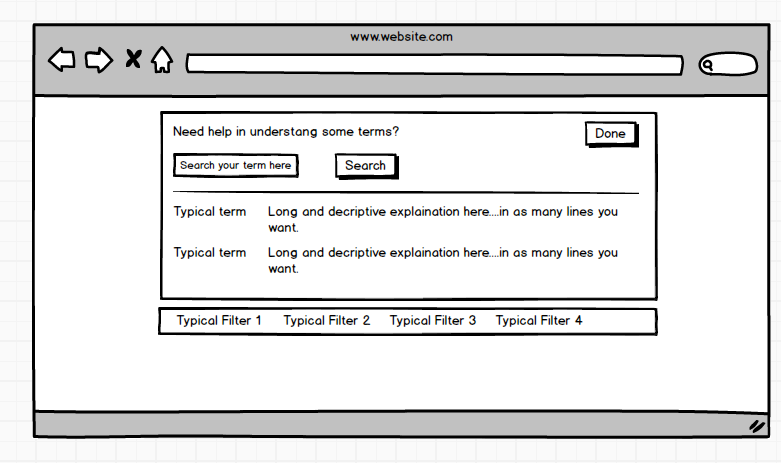
They all are pretty complex - simple tooltip wont do. For "first time excursion" these things are too complex and actually - unnecessary. But at "second visit" they need to be explained. Best I could do is to break them down into one-two sentence explanations and in-depth explanations.
I was thinking about adding little gray (i) bubbles all over the place. But wont it be too much? If say 3 out of 10 filters need it.
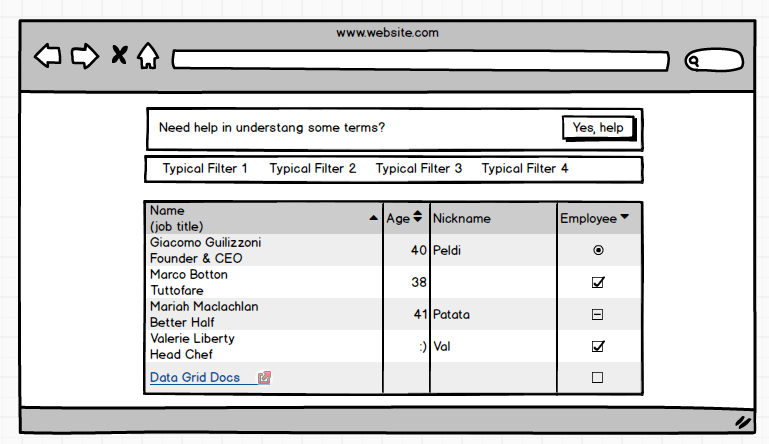
Question is - is there an elegant way how to integrate definitions into application or I am better off adding the good old "Help" under menu?