I am in the process of porting my material design Android app into a native iOS app with Swift. The two apps are very similarly navigated, and share many design features (a mashup of iOS design and Material, much like the official Google apps available on iOS), but I cannot find an iOS-designed alternative to the TabStrip on Android to page between pages of content with text titles. Although there are some design elements involved, my main issue revolves around UX and how to allow the user to navigate the app.
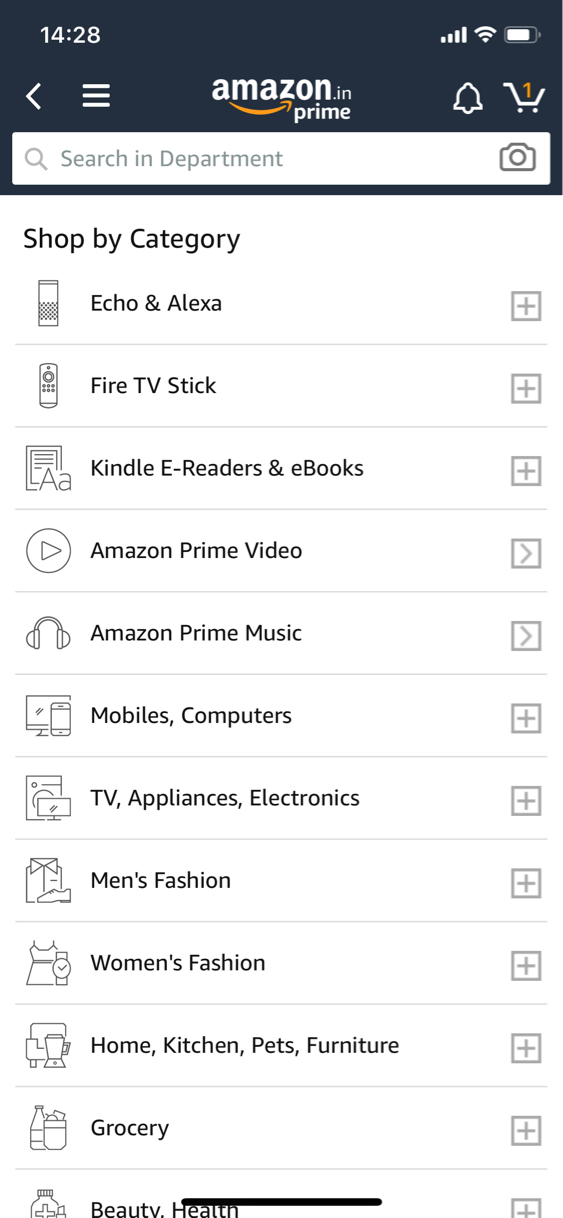
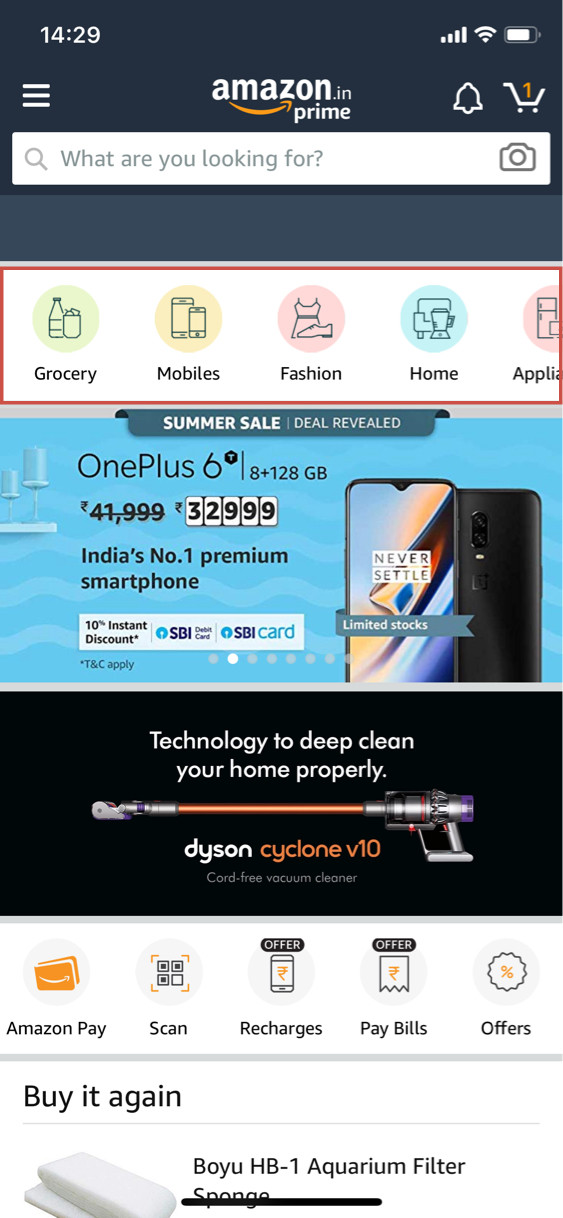
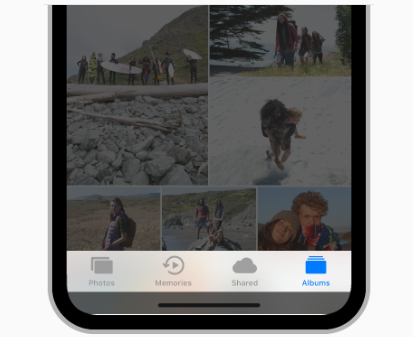
These are some screenshots comparing the designs on Android and iOS currently (with most of the same settings enabled). First two are on Android vs iOS, and last image is with the tab strip enabled on Android (what I am trying to implement on iOS).
Although there are some libraries to mimic this behavior on iOS, none of them really feel native to iOS, and I am currently looking for an alternative. Of note, my toolbar on Android is colored, while the NavigationBar on iOS is set to the background content color (check the album above), and having the tabs attached underneath without a background color feels heavy and just looks like a waste of space in my opinion.
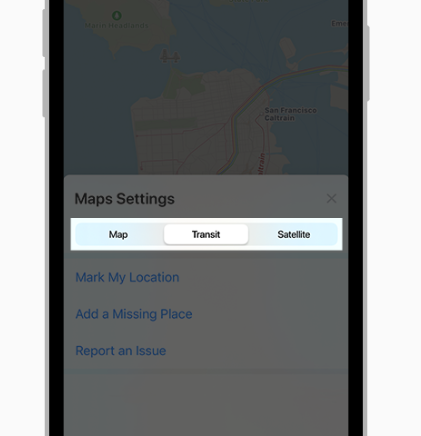
One thought is to have a scrolling tab bar on the bottom of the screen like the Sheets app on iOS, which would allow easy access to a scrolling list of text to shift between pages of content, and allow me to not color it along with the toolbar. iOS device screens tend to also be shorter than their Android counterparts (especially with the 1:2 aspect ratio Android devices seem to be adopting), and this could waste valuable screen space on an iOS device.
Another idea would be to scrap the paging indicator all together, and just allow the user to page between pages using a horizontal swipe, as the user can order the pages in the app settings, and there is a sidebar that lists the current pages as well (and allows selection to quickly go to the page the user wants). This would let the whole screen be taken up by content, and would make the overall display less cluttered on iOS. The downside to this is feature discoverability, and having to page through multiple items in order to get where you want if you don't use the sidebar.
One pro to trying to do the tab strip implementation on iOS is continuity between the platforms, but as I stated above, it doesn't feel native to iOS, and would require a redesign of the navigation bar on iOS.
Is there a design pattern that would work better in my case than my current choices? Any feedback would be appreciated.