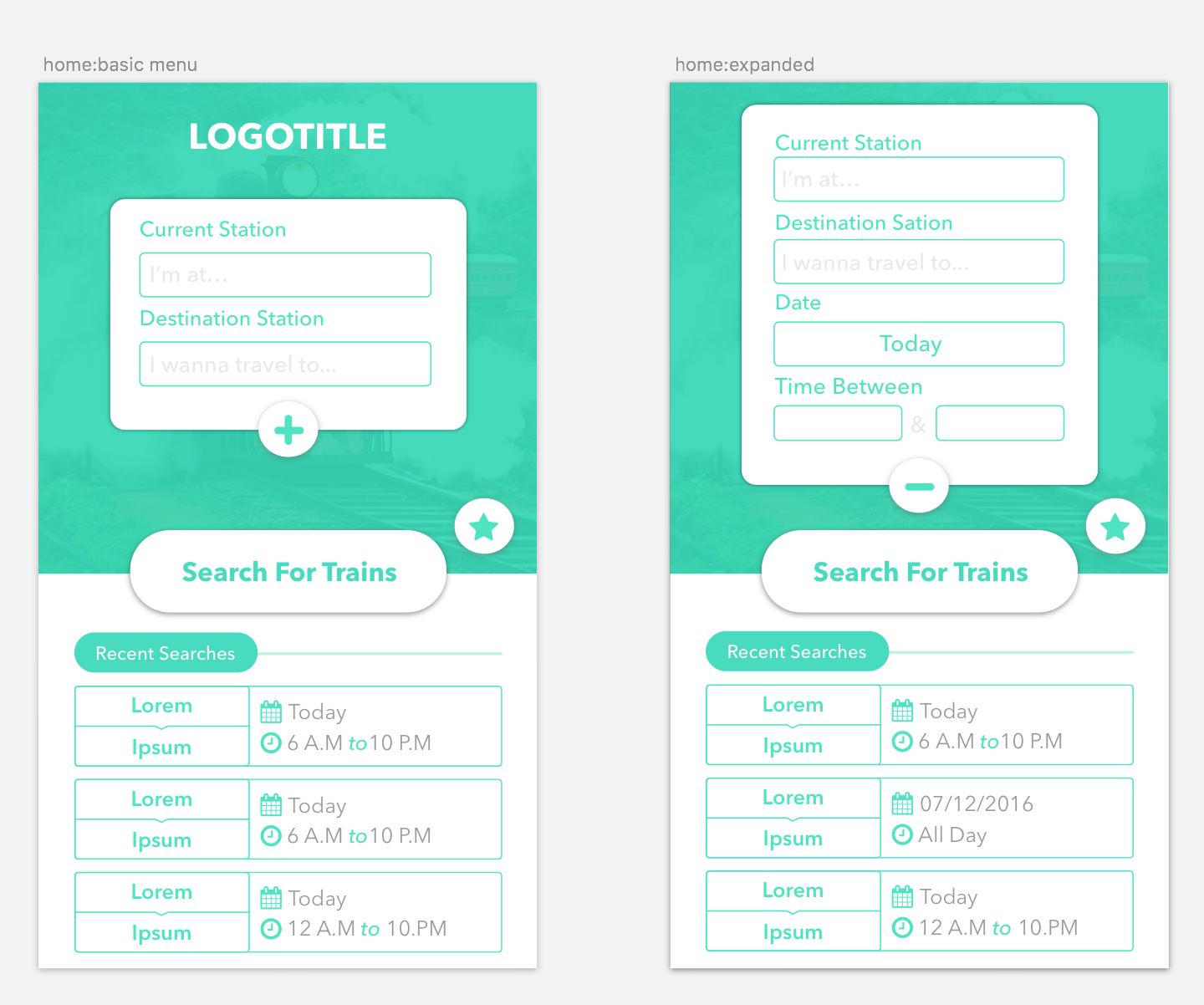
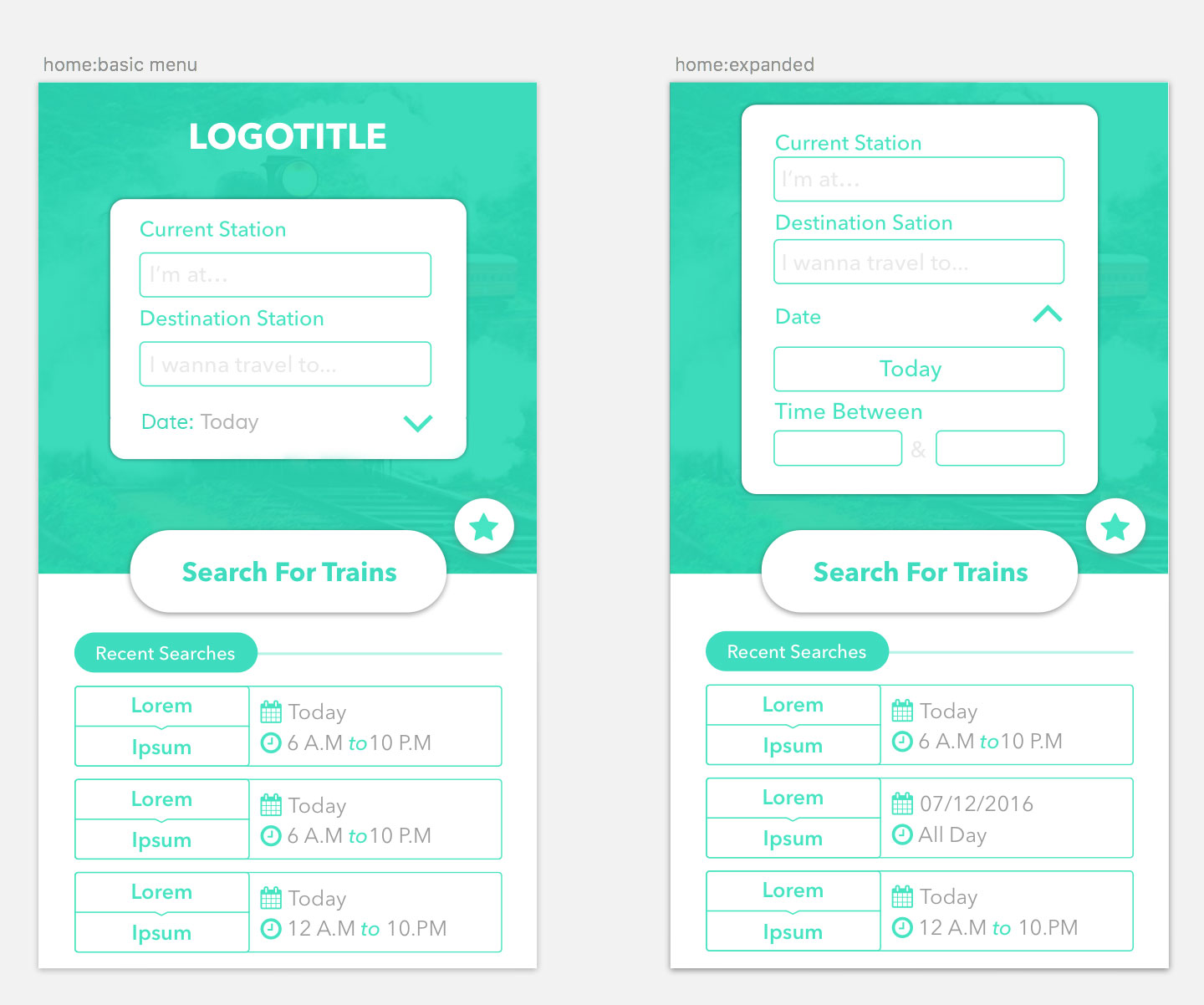
If my problem is confusing to you, please refer to the image above.This is regarding an app I'm designing for a local railway.In which, you can search for train schedules.The reason I hide most search options is that I needed to trim the UI from clutter and because most people don't use the advanced options as timings.
Other UI/UX critique is also welcome :)
Thank you.