I am buiding a web app called Hero Panel (heropanel.com). It consists on a panel with different productivity tools. These tools work as separate apps, each have its on functionalities and they are also resizeable, so they are individually responsive.
Since the beginning it was a pain to implement dropdown menus for them, crunching it to take small space and finding balance between something that the user would easily deduct is a menu button vs. keeping it minimal.
After a lot of tinkering, I came up with these ideas (each is in red, when hovered, a dropdown would appear:
Some of my thoughts on each one:
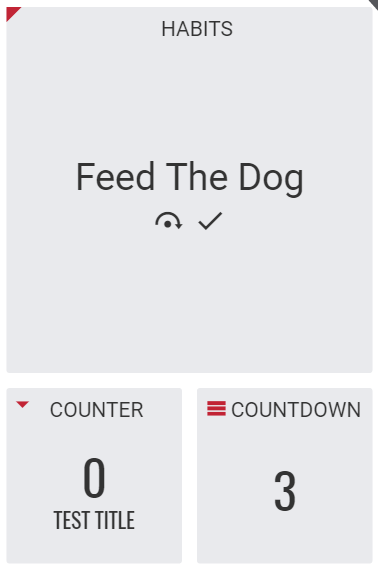
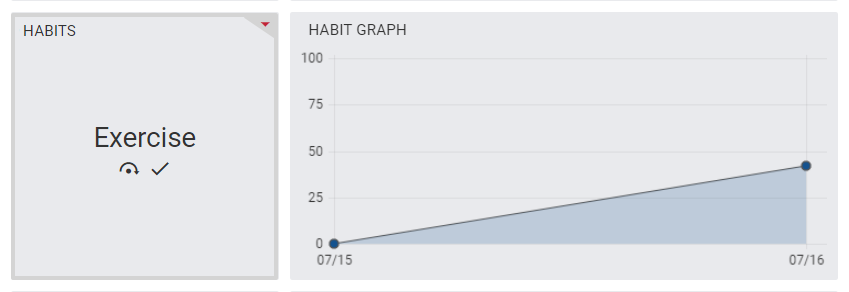
1) Triangle on border: Looks good, minimal, stays outside the margin, does not take space that would be taken by title on smaller sizes. Cons: seem very hard for users to find out it's a menu trigger (they would have to deduct and hover it)
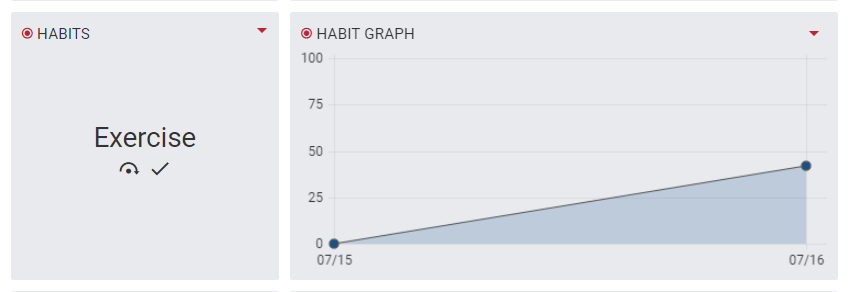
2) Arrow down: Looks ok, quite small. Cons: perhaps a bit to small to notice? Stays inside the margin, taking up title space (for longer titles it sucks). Medium difficulty of finding out by inexperienced users
3) Hamburger menu. Aside from all the pro's and cons deeply discussed online about it, it is a globally recognizable "menu" icon. Users can easily find it. Cons: a bit too big, smaller size would render it almost unrecognizable
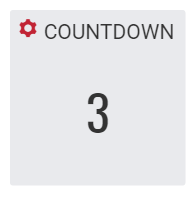
4) Settings menu. Cog is also a recognizable "settings" icon. Cons: Same problems as the hamburger menu, too big, inside the margin.
Considering all the pros and cons, I've looked too much into it and came to a point where I can't really make a decision.
Could you guys please tell me what you think about them, and which would you use or (maybe even better) a new solution that would work well.
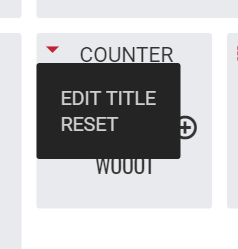
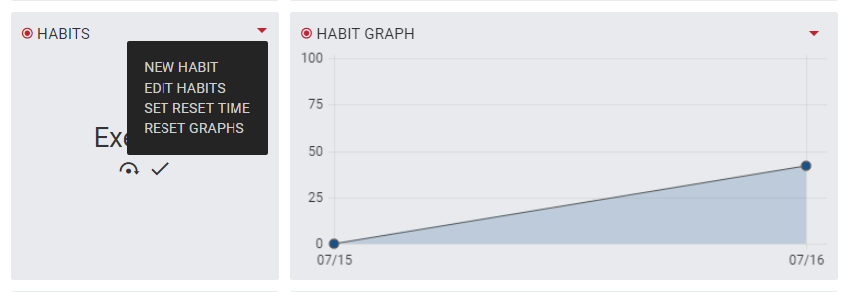
The following is the dropdown opened (very simple)