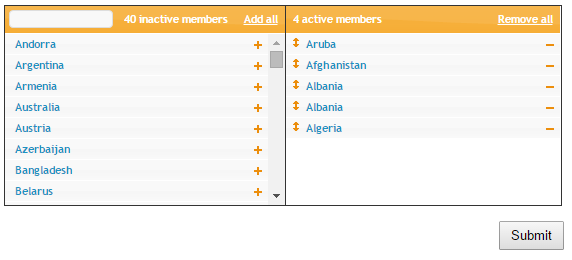
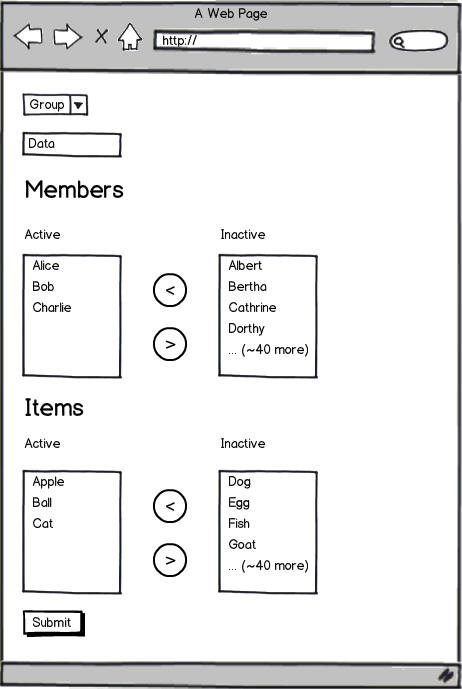
Given a web page with the classic "move items from a list on one side to the other", does it make more sense to have "active" on the left hand side of the screen? or the right?
While Submit Buttons on the Left or the Right? is similar in some respects, it addresses the placement of the submit button (which is on the left and is not at issue). This is wether "active" the active column should be on the left (and "inactive" on the right) or if "active" should be the right column. It is only expected that about 10% of the items in the 'inactive' set will be active at any one time.
If it makes any difference, this is for an internal website with an entirely American user base (not an international company, though the people using it are from a wide variety of cultures within the organization). There are no advertisements on the page, just this control that moves users from the inactive side to the active side.

download bmml source – Wireframes created with Balsamiq Mockups