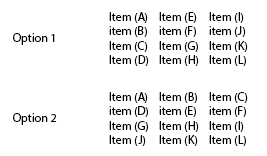
I'm making a page at the moment where i have to place city names. If i make 1 row, then this will be too long, so i want to split the row and display 3 rows.
I want to show them in alphabetical order, but what is the best way?
Option 1 or option 2?

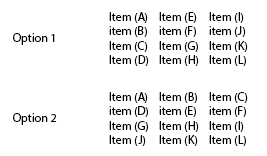
I'm making a page at the moment where i have to place city names. If i make 1 row, then this will be too long, so i want to split the row and display 3 rows.
I want to show them in alphabetical order, but what is the best way?
Option 1 or option 2?

I would say it depends on the amount of items, because 1) means you have to read downwards. So if you have a really long list (300 items), you would have to scroll down while reading first col, then scroll back up, scroll down and read second column, etc :P
If it's just letters (A-Z) or a short list, it should be fine. But then the question is if you could just as well make a 1 col list. I made the 1) in one site but I've since regretted it. For the next site I made, I went with the 1 col layout. Those sites had a lot of content though, with 4300 articles in one of them and maybe 500 in the other. (category listings). So choose based also on the amount of content and dont forget that it has to work on mobile too (maybe converts to single col?).
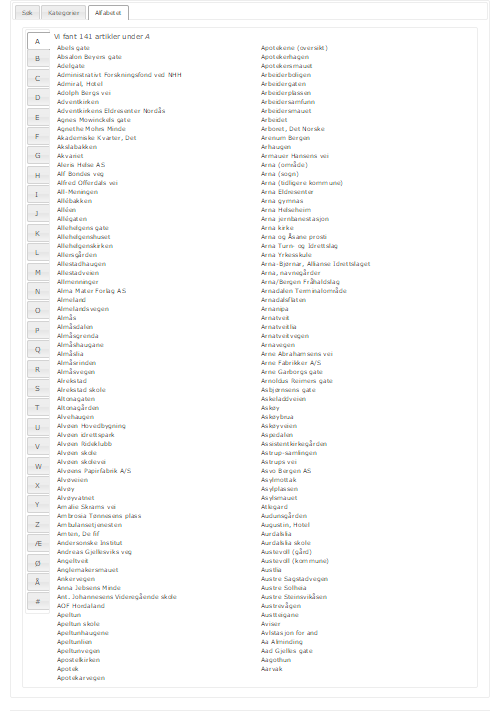
Here you see what I regret that I made:

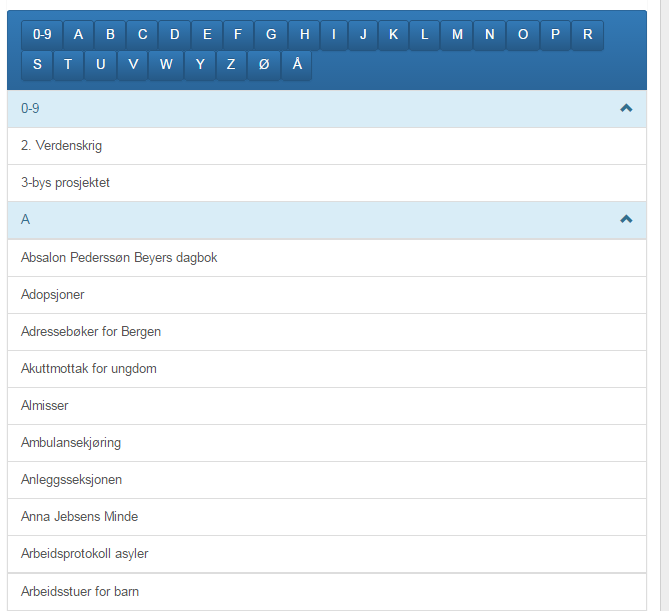
And here you see how I made the same concept that works (1 col):

The last one has just 1 column. For large amounts of content I'd say that's best. You can then add anchors and a meny with scrollspy (if you use bootstrap), or a div that fixes/attaches to the top... Also I add "to the top"-links, so the user doesent have to scroll.
I also color the header of the alphabet headers with jquery (animation), so it gets added contrast after scrolling to it. (it lasts for 6-7 seconds I think).
Since you are splitting the data in columns you should use option 1. This is the eqivalent to a multi-column document, like a newspaper.