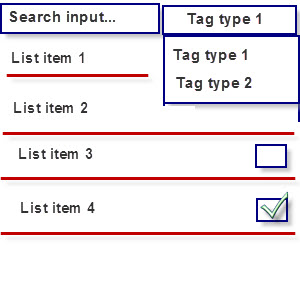
I have the current design of items selection like this:

A user can select multiple items from different tag types. The checkboxes allow multiple selections of items from the list. When Tag type 1 is selected from the spinner, one list is shown and a user can select several items from it. When switched to Tag type 2 - another list is shown and in the same way a user can select also several items from this list.
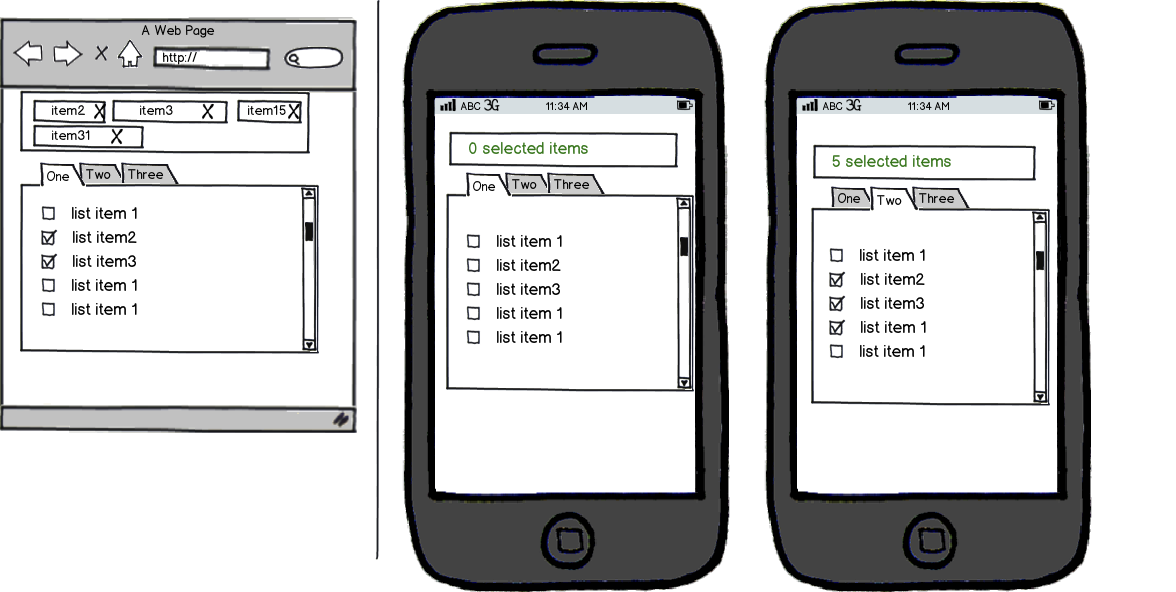
I need to show her the list of currently selected items and provide the ability to remove some. I have two ideas how to do that:
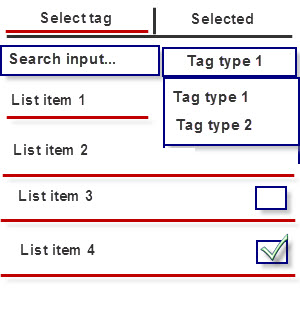
- Use tabs
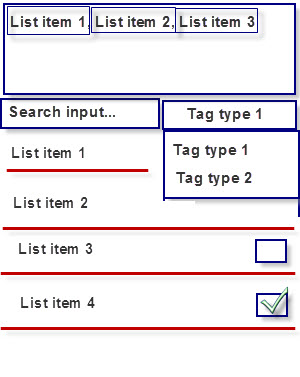
- Use simple text field
Here is the first option:

Here is the second option:

Which is more suitable to my task? Maybe there's something that I haven't through of.


Tag type 1is selected from the spinner, one list is shown and a user can select several items from it. When switched toTag type 2- another list is shown and in the same way a user can select also several items from this list.