I'm making an internal-facing web-based interface for our corporate management platform. Users land on a homescreen with different applications available for them to then click on to use. (eg I can use Expenses and Scrum. Someone in purchasing can use Expenses, Purchasing, Accounts.)
For some users however there is only going to be one or two applications available for them to click on and use.
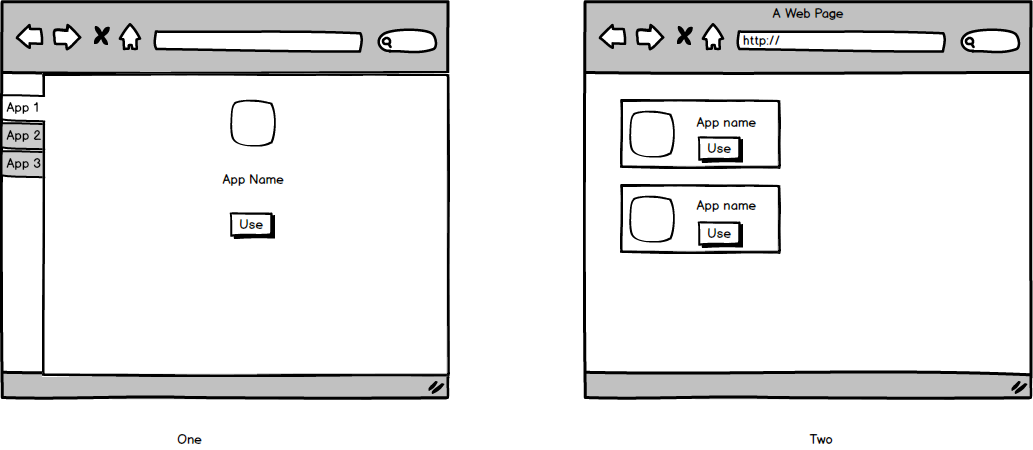
The early ideas I've had are very wasteful in their space, image one requires one extra click to get where the users needs to go which I dislike - it's also not come out in Balsamiq very well. Imagine the tabs occupying half the screen, other half is the info panel.
Image Two is a more traditional app store view, but again - it's far too sparse for such few apps.

What sort of approach do you reckon I can take to display these app shortcuts to the user without making the shortcuts obstentiously big, or having 70% of the screen blank?
Thanks for any help.
