iOS 7 & 8 do this with the new clock circle progress widget. You can see this widget in the AppStore when you upgrade an app, or download one from the cloud. Each app to be upgraded has an "upgrade" button next to it, while each app in the cloud has a "cloud" icon button. You can also see it in the Music app, if you have songs in the cloud.
When you tap it, the button is replaced by a small blue rounded-corner square surrounded by a larger thin blue circle. This serves as both a progress indicator as well as a cancel button. While it is attempting to connect to the cloud server, a small gap rapidly travels clockwise around the thin blue circle. Once the connection has been established and the download has commenced, the gap is closed and the circle remains steady. As the download progresses, the blue circle slowly becomes thick in a clockwise direction, indicating progress, and the user knows the download is 100% complete when the circle is completely thick around all 360 degrees.
After the download is cataloged and ready for use, the AppStore replaces the icon with an "open" button, while the Music app replaces the icon with the song length. The AppStore also moves any upgraded apps from the "Upgrade" section to a new section titled "Updated".
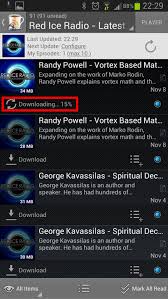
You could apply this to your app. Place a cloud icon button next to the media title. When tapped, change to the downloading clock circle widget to indicate the progress of the connection and subsequent download. When complete, change it to a "play" button, or the media duration, or a thumbnail of the video, or whatever.
The interface was intuitive enough that I was able to understand what was happening without being informed of how it works. And as it should be recognizable to any iPhone owner, it would probably work well for you, too.