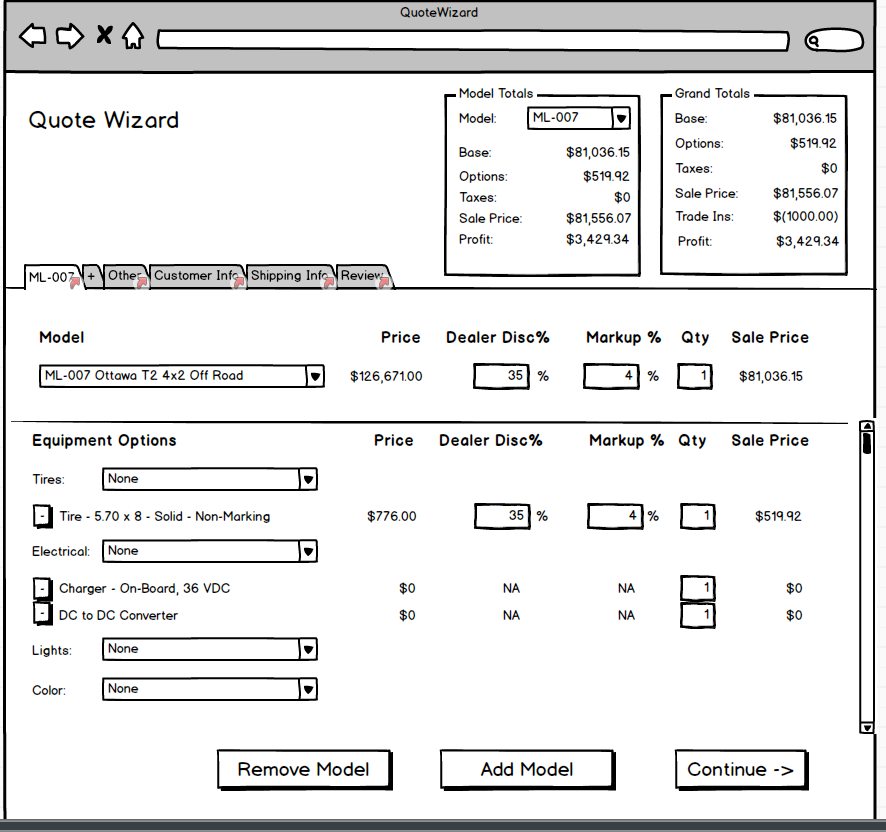
I'm building an online quote tool for pretty detailed products (referred to as models). Each model has a lot of different options. The quote will be filled out using a wizard. Each model on the quote get's it's own tab where the user selects the options on the model. A user can add multiple products to a quote by clicking the + tab (or by clicking Add Model button on the bottom of any model tab).
My question is about the quote totals. The users may want to see totals for the entire quote and/or just a specific model. Currently I'm planning to show these as floating totals boxes above tabs, but I'm not sure this is the best way. I thought about putting them in a right sidebar (maybe a collapsible one?) I'm looking for UX feedback on this design.

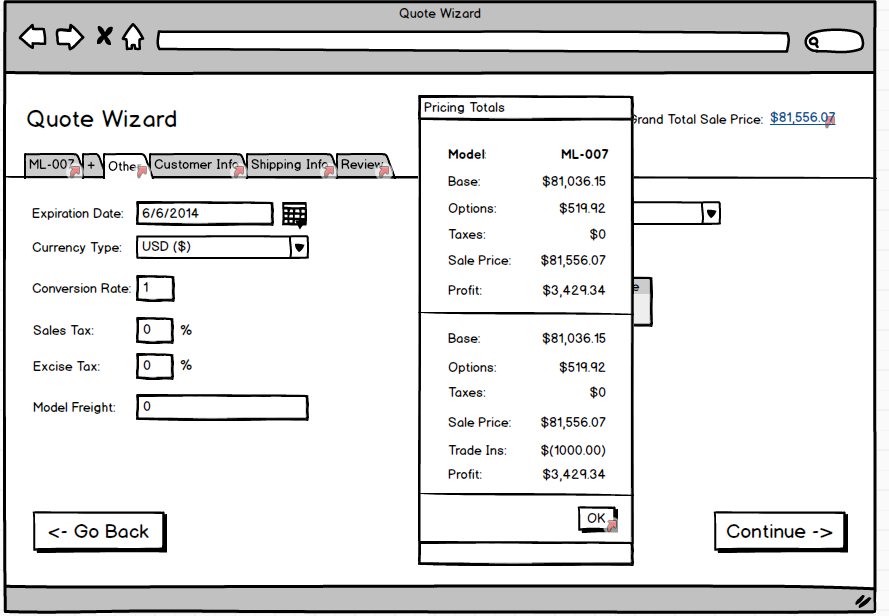
Based on suggestions I have moved the totals out into their new window (a dialog) and only show the grand total on the screen. By clicking on the grand total you get the modal window with the breakdown of pricing for every model as well as overall grand totals. Is this a step in the right direction?