We have a screen with a list of items. Each row (item) can be expanded to show more info.
We were planning to use a down arrow but that is counterintuitive for the items at the bottom b/c they expand UP not down (no room to expand down).
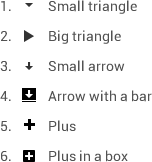
Alternatives I've considered:
+...>(but I worry that looks like "next")