It sounds like you’re primarily concerned with real estate (minimizing the space required) and user efficiency (reducing effort), with aesthetics being a secondary concern. As far as I can tell, your design is already pretty close to optimal on all these, and any improvement is mostly trimming and sanding.
Real Estate
Your design uses just about as little real estate as possible. Assuming you expand the region as user adds parameters to the list, all the space you use is filled with data the user provided –nothing goes to waste. Yes, if you have multiple lists each with many items, then in makes for a long form, but what else can you do? You have a lot of data; if you want to show it all on the same page, it’ll be a long form.
About the only way to make it more space efficient is if you can move “Click to add a field +” so it doesn’t take a whole line by itself. However, you probably want to have it at the bottom of the list because that’s where users are likely to be looking when they’re about to add a parameter, so maybe it’s not worth moving it. Here’s some more “sanding”:
You can shrink the font of the column headers. Their position and boldness are already adequate for indicating the visual hierarchy. That may address some of the aesthetic concerns too.
If the list tends to be long (like you have in your example), you can try a “compact presentation” of the text boxes. This may also address some aesthetic concerns (the BUBOF (Big Ugly Block of Fields) effect).
If the list tends to be long, you can put the list in its own adjustable and scrollable pane and/or expander so the user can control how much space is used, regardless of the number of parameters on the list. That would only make sense if users edit the form on occasion, rather than enter all the data once and almost never return.
Efficiency
The primary source of inefficiency in your design is the keyboard-to-mouse transitions. That also contributes the most to the “clunky” feel. The easiest solution is to give the Add function an accelerator key. The Insert key is a good choice. The main challenge is communicating the availability of the accelerator key. If you have trained or experienced computer users, it may be sufficient to put “(Ins)” in or beside the caption for your Add button. However, your user may need a more explicit instruction, such as “(You can use the Insert key)” beside the button.
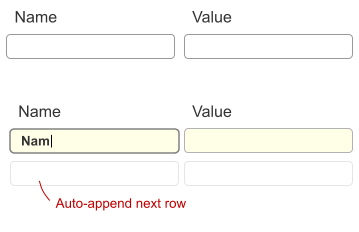
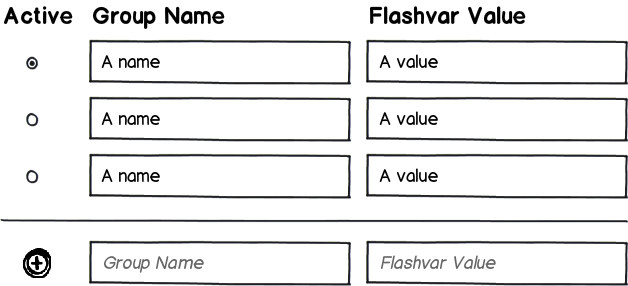
The primary alternative to your design is to auto-add a blank row to the bottom of the list, as described in What’s best when inserting into a table view, and add button or a blank line? on Stack Overflow, and also in other answers to this question. Instead of the Add button you have the blank row at the bottom of the list, so it doesn’t take any more real estate. The auto-add design is better for entering multiple parameters from scratch, while the add button design is better for editing an existing list (see my answer to the Stack Overflow post for details).
An additional consideration is the average length of the list and number of fields per row. Hitting the Tab key to go to the blank row in the auto-add design is a bit easier than hitting Insert or a Ctrl-whatever accelerator to add a blank line in the add button design. The more parameters to add, the bigger the advantage of Tab over the Insert key. However, the add-button design takes only a single Tab-press to leave the list for the next field on the form, while the auto-add design requires users to tab through all the fields in the blank line before leaving the list. The more fields on each row, the worse it gets.
You can also reduce the clunky feel by using terser prompts and captions. For example, reading “Click here to add a field” takes time. Try a button labeled simply “Add.” Being a button tells users it performs a content-editing action on the page (versus navigation), and being at the bottom of the list tells users that it’s for adding a parameter.
Aesthetics
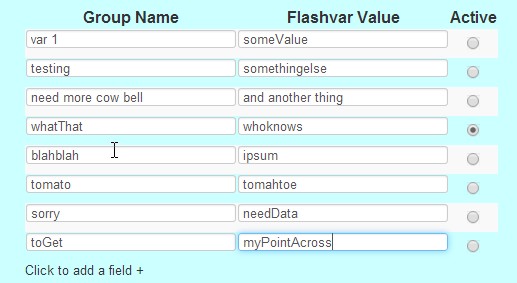
I understand your design illustration is just a quick sketch not meant to be critiqued, but it nonetheless illustrates some things than detract from appearance, which may be helpful in your aesthetic “sanding.” Ugliness comes from irregular, harsh, unbalanced shapes. The more fields you have, the more subdued and regular the graphic design needs to be to counteract the harshness of all those controls packed together. I’ve already mention compact presentation and small column headers. You can also:
Flatten the design –avoid radio buttons and 3-D drop shadows for focus.
Use a simpler “grid” –left-align the column headers so they line up with the text box contents.
Vertically center the fields within their respective zebra stripes.
Extend the white zebra stripe to the edges, so they don’t look like boxes on the cyan background.
Use more subtle (paler, less saturation) zebra stripes. Don’t use zebra stripes at all if the list is almost always five or fewer parameters.