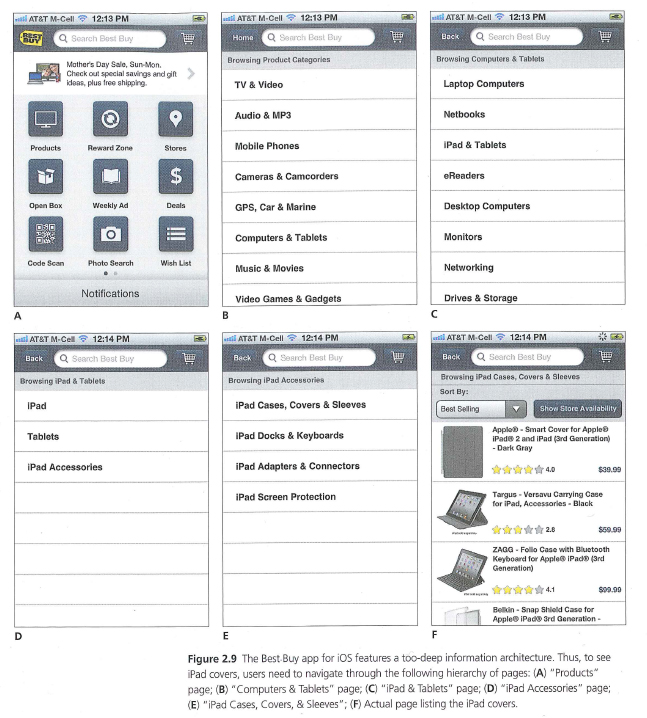
There are several problems with mobile devices compared to lap tops’. The screen is smaller making it harder to show “all you need” to the user at the same time. Also, navigation is trickier and more often than on lap tops’ users navigate wrong unintentionally – with the effect that user need to use the back button and go forward again. This makes the process of navigation on mobile devices a delicate problem.
First you need to realize that users expect a mobile view of a web site which is made for the mobile devices limitations. That means that you can omit things that doesn’t fit a mobile device or content that is not appropriate for a mobile view. The more you can leave out, the better. All of this comes at a cost, of course. Having an online store makes it hard to omit stuff you want to sell – but on the other hand, you have the data ready to see which items are really being sold, view and/or searched for on mobile devices through web analytics. That way you can more easily chose which item to omit and which to rank higher.
Also, mobile users expect a link to the full site through their web browser. A site they’re probably familiar with and know where on the site to find login, navigation and add to cart-button.
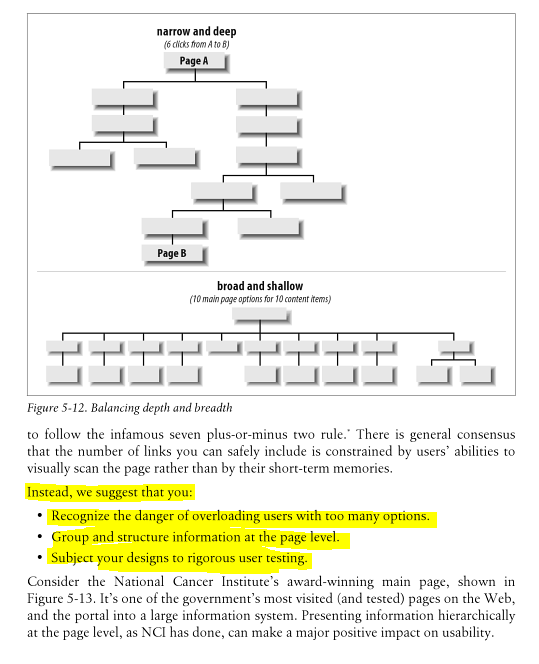
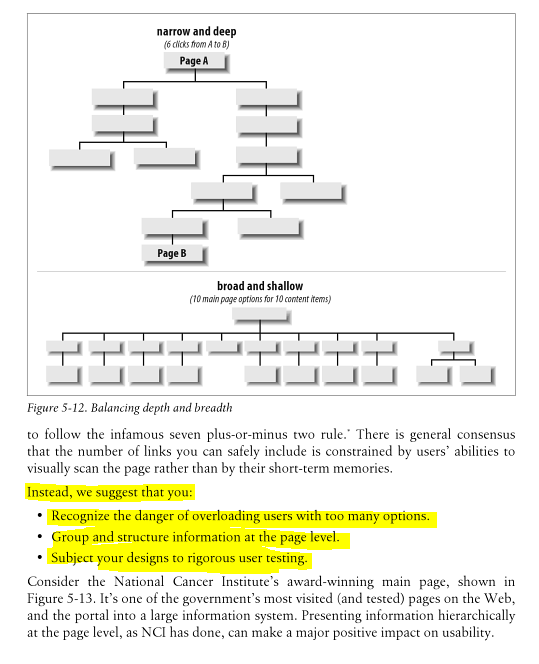
Next you could turn the entire sites’ structure from being narrow and deep to broad and shallow. That way users may have to scroll more through navigation, but that’s much easier than clicking through a deep hierarchy.