I am researching into the methods of how various eCommerce websites notify their users when they have added items to their shopping basket/cart.
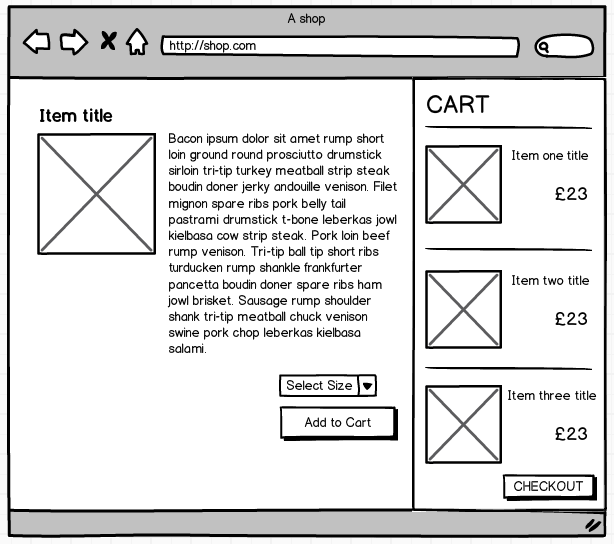
From what I have seen (I am still researching) so far nearly all of them just update the 'number' of items and/or add up the total item values e.g.
But on the John Lewis website, (http://www.johnlewis.com/) they notify the user with the same method but also change the background colour of the 'shopping bag' section from white to a shade of green.
Does anyone agree with this method of notifying the user or know of other websites that are implementing a better way to notfiy the user?