Background
I am designing a mockup for a surveillance camera interface where users can set up various trigger profiles.
The setup process can be complex and often requires many steps, along with contextual information on best practices and do's and don'ts.
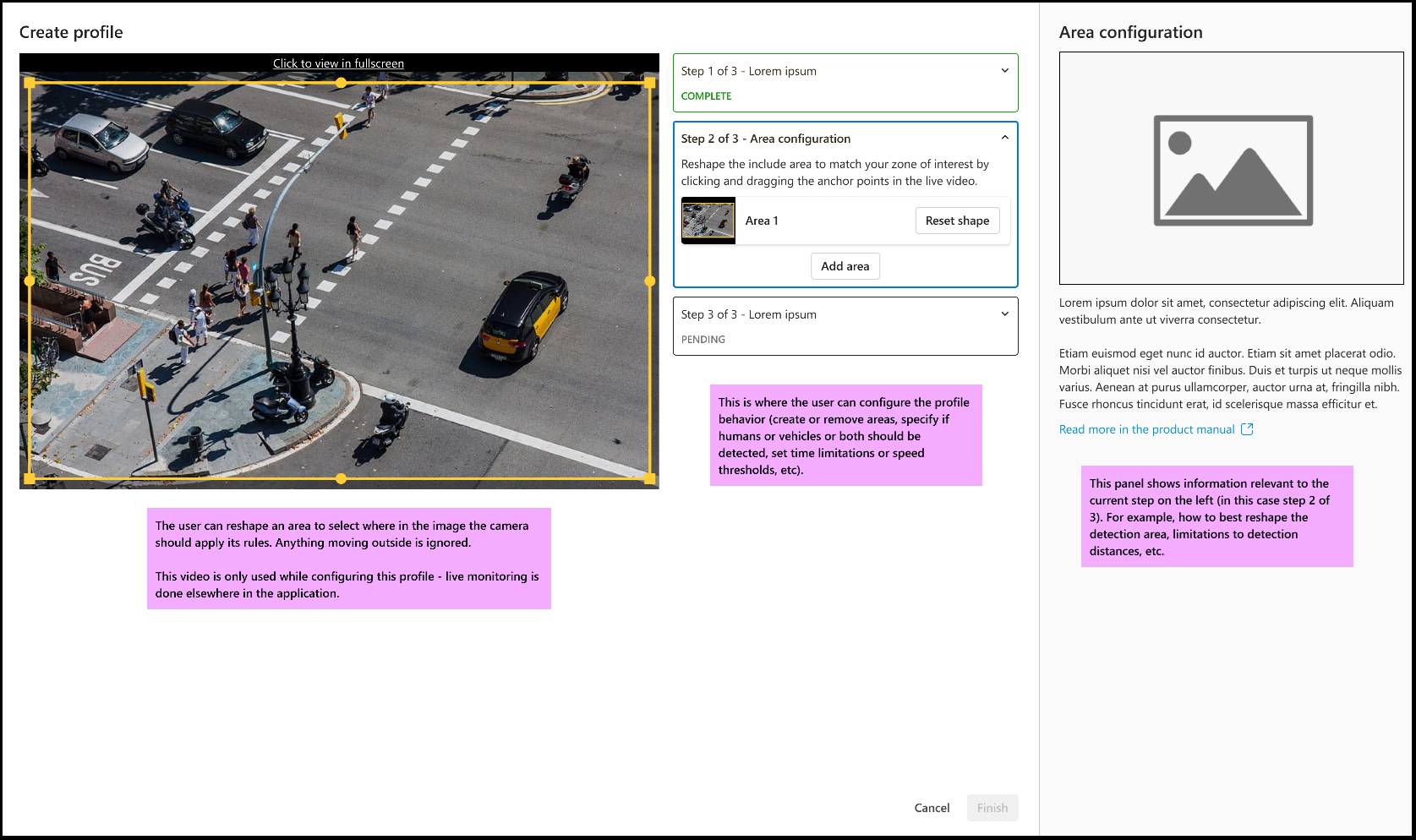
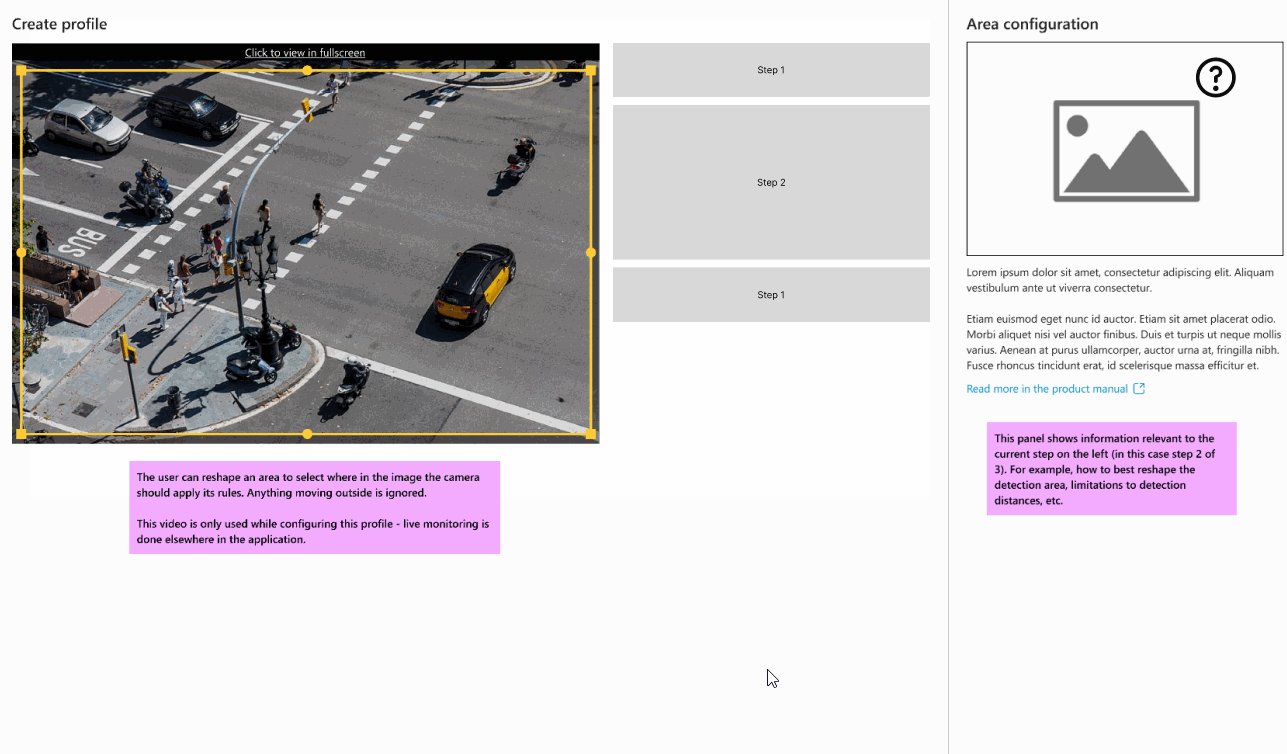
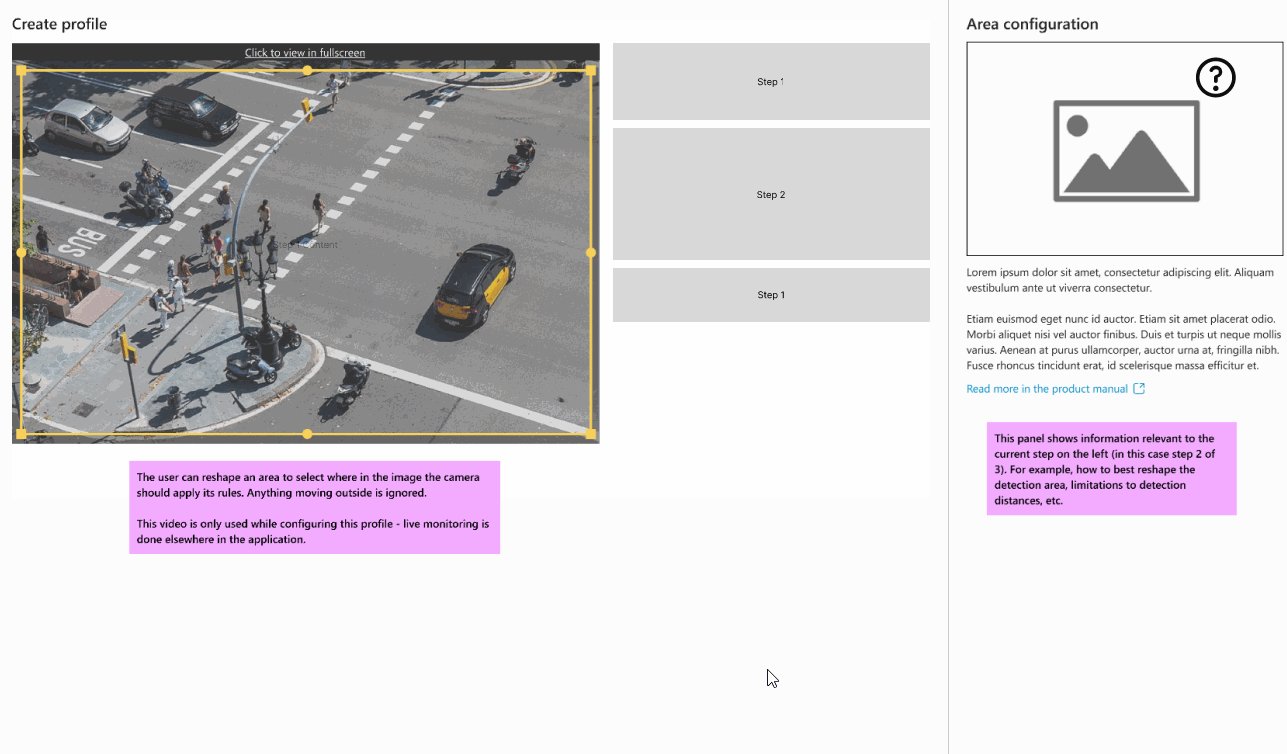
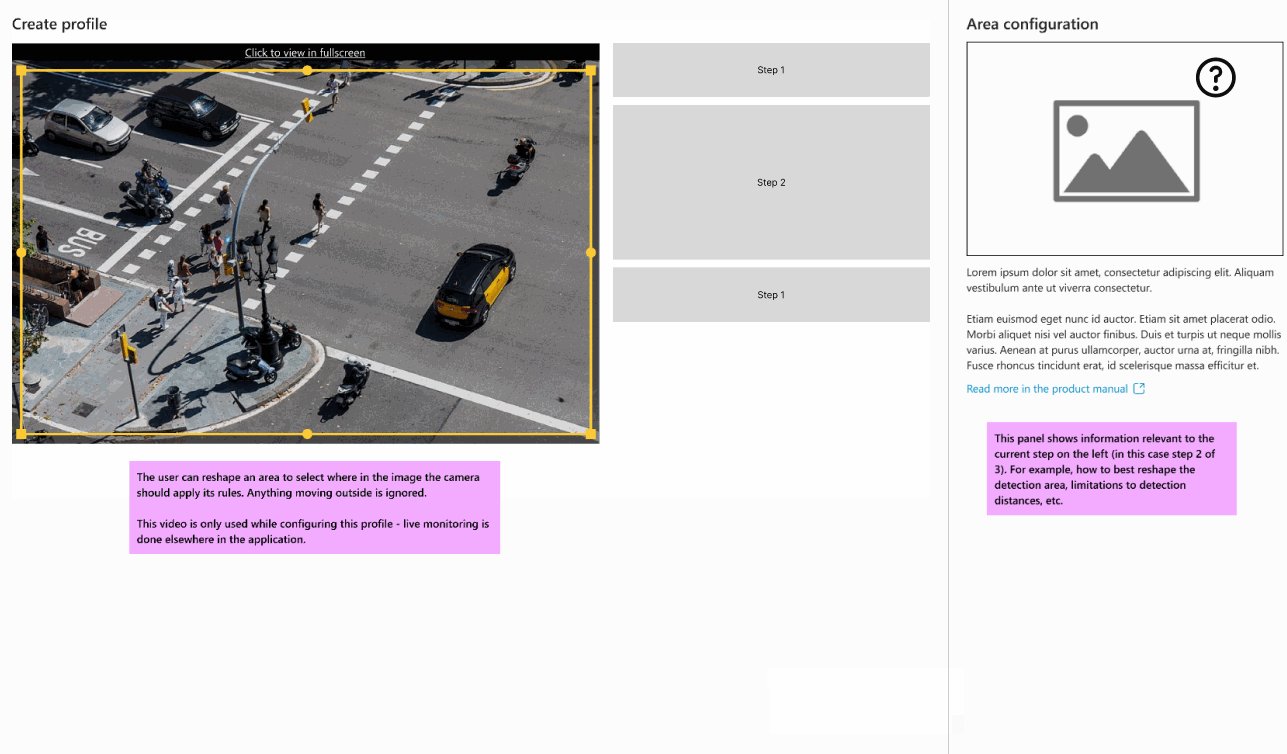
The screenshot below shows a contextual drawer that opens when the user clicks "Create profile", functioning similarly to a setup wizard.
The challenging bits
Information Pane: The information pane on the right is crucial for guiding users through each step. We've faced issues with users not understanding certain components or having unrealistic expectations of the application's capabilities. Therefore, this pane needs to remain open and visible at all times.
Primary Interaction Placement: Currently, the primary interaction area is in the middle of the screen. I have concerns about this potentially being a poor design choice compared to placing the controls on the side.
Step navigation: I am also concerned about the navigation through the setup steps. It is important that users can easily recognize, click, and expand each step in the process, but I am not sure if the current design makes this clear enough.
Question
How can I improve this design considering the constraints mentioned above? Are there any best practices or alternative layouts that could address the challenges I mentioned?